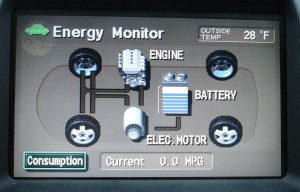
Prius’ console allow users (and passengers) to see what happens under the hood. The console sports an energy monitor (among other controls) that transparently provides information to the user (and passengers) so they can understand how the ups-and-downs of gas and break pedals impact the hybrid’s fuel usage and battery charging.

Using simple visuals and motion graphics, the console maps how energy is used, and shows how the battery gets recharged. What results is the ultimate in immediate user-feedback.

In addition to helping the riders to understand what exactly a hybrid is, and how it works, this system helps users drive more eco-efficient because they get immediate feedback. As a driver, you can start to understand what’s going on, and how your driving techniques impact the fuel-efficiency of the vehicle. This model integrates enough feedback loops so a driver can learn to adjust their own driving to help the system optimize how it runs.
An added layer of feedback on newer Prius models is a chart that records energy consumption over the last 30 minutes of use – enabling the user to compete against themselves for improvement.

Products should be designed to showcase some level of their inner-workings. Even if the vehicle was not a hybrid, it’s a great step toward product transparency. Just imagine if more of our energy-devouring equipment incorporated similar feedback mechanisms.