
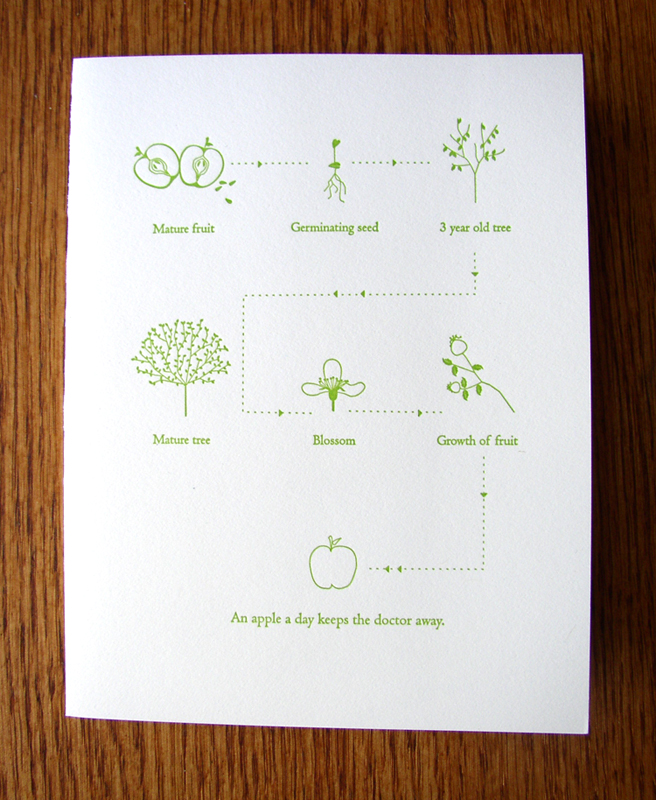
If an apple a day keeps the doctor away, this card is worth an entire year doctor-free.
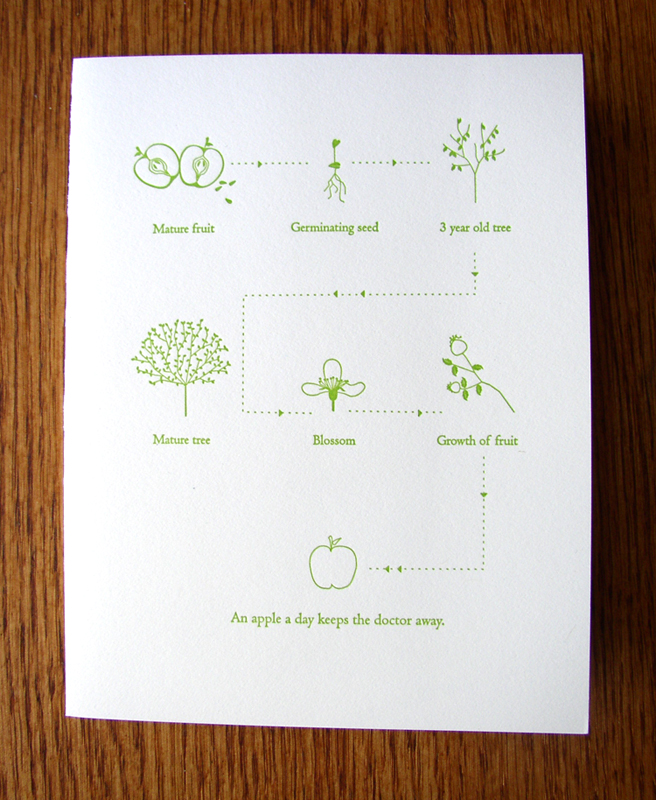
The graphic on this greeting card describes the life-cycle of an apple seed/tree/fruit. The scale of each element is irrelevant because segment of illustration concentrates on the most important component of that part of the cycle; giving the viewer the appropriate zoomed-in or zoomed-out view.
The key words are a bit redundant (especially “Blossom”). Without these words the viewer would still understand that the story is about the cyclic growth of the apple. However, if the subject in question were more complex or unusual than the common apple, keywords would become essential.
Take it one step further: imagine how the graphic could get even better connected if the paper its printed on was made from apple tree pulp…then embed an apple seed inside so the disposal of the card grows another tree. The graphic could then expand to include the tree trunk’s second life as this card.
Card by Pancake & Franks.