My local, local-foods eatery, Common Roots, has launched the first of a series of profiles on the local farms from which the restaurant/coffee shop sources their ingredients. First up: Butter from Hope Creamery in Hope, MN.
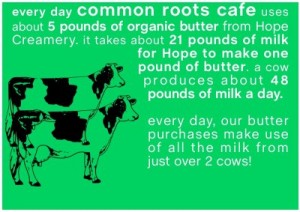
Nice story about the history of the creamery (though slightly lengthy for online attention spans) . And a short video (the first time I’ve seen 2500 pounds of butter churned). But what was most Background Story-esque is a graphic that was included in an email announcing the endeavor:

Not only does this factoid give us a bit of background on butter production (by stating the average daily output of 1 cow), it also quantifies the cafe’s own usage in terms of cows. This kind of information puts data in context. I hope to see similar comparisons (especially in terms of land use, water use, etc.) in future showings of Common Roots’ farm/product profiles.