



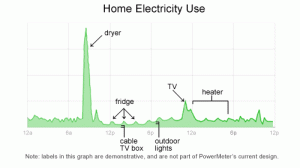
Google is in the development stages of a power meter that enables users to monitor real-time feedback on their household energy consumption. This kind of instantaneous feedback gets to the basic premise of why it’s important to show & tell background stories. This power meter is tool that enables the customer to make their own choices: in this case, the customer can make the connection between more energy usages= more $.

Follow google’s developments on www.google.org/powermeter.
Perhaps this precision monitoring of the background of products also paves the way for technologies enabling people to generate their own power – and sell it back to utilities.
A utility company is literally establishing an emotional connection with the audience: via smiley or frowning faces on their utility bills.

A New York Times article reports how a Sacramento utility is inspiring residents to lower their energy usage by providing them visual feedback on their utility bills…and it doesn’t hurt that the bill compares them with their neighbors. A little competition can go a long way – it puts people’s own actions in context to their peers.
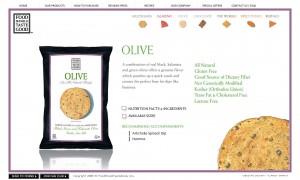
Good info-design requires consistency and repetition in order to establish a visual pattern. This site does both well.
Using a small-multiples-like approach that allows the viewer to compare the chips at-a-glance, the designer has clearly paired color pallet with the chips. The miniature chips (color, texture and all) are both a reference to the chip variety, and a visual navigation to additional information on the product.


And they taste good too.
A lesson in information and graphic design:Graphics need to be able to withstand the test of time.
This info-graphic inside a Minneapolis bus does alright communicating no smoking and no food or drink. But my only guess is that the ‘robot’ icon was intended to represent a tape deck (as a symbol for loud music) … a technology that has not withstood the test of time. At least not in this era.
This lends a lack-of-trust and a sense of out-dated-ness to the first 2 graphics – which are quite comprehensible by themselves.
It’s important that an audience be able to comprehend a visual icon. An infographic must be able to capture the essence of the object/idea without being too detailed about age/brand/….etc. Naturally, this job is made difficult by the changing design of products, trends, etc.

Effective since January 1st, California has launched a clean air label required on every new car produced and sold in California. The label rates ‘Smog’ and ‘Global Warming’ on a scale of 1-10 (5 being the average car, 10 being the cleanest). Though there has been a smog index label since 1998, this marks the first time such information has been available to the consumer at point-of-sale – though it seems you’ll have to pop the hood to find the label.
The best part is that the implementation of the label signifies a step toward transparency and ultimately sustainability: a system is now in place to transfer information from car producers, 3rd party reviewers, auto dealers and to communicate that to consumer.
However, the visual representation of the label leaves a lot to be desired. Very little actual information is communicated in these graphics – despite the seemingly substantial space allocated. A simple line makes up the ranking, but portrays very little detail about what the vague titles are all about. I’d like to see this label make use of the technique of layering: to call out the most basic important information (what’s already shown), while incorporating another level of supporting information to further educate viewers.
The ‘global warming’ score actually includes some interesting elements to touch on the larger life-cycle of the system – a stance not often acknowledged in products. But although this label touches on some issues related to sustainability, it leaves many questions in the viewer’s mind. For many audiences that already have a basic understanding of the principles of sustainability, the infographic neglects to transparently inform what the ‘smog’ and ‘global warming’ rankings actually include. [smog-producing emissions from use of the car for the former, and greenhouse gas emissions from fuel production, vehicle operation, and the car’s A/C system for the latter.] It’s also unclear whether average car score will adjust as cars are built cleaner in the coming years.
An online website clears up some of the vagueness: Consumers can also see the top 10-rated cars and check another vehicle’s rating on the DriveClean website. But as information design, it certainly would be nice if the visual representation took the opportunity to communicate more substantive information to potential buyers, educate them on the potential environmental outcome of their purchases, or even motivate them toward sustainability.

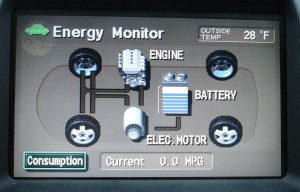
Prius’ console allow users (and passengers) to see what happens under the hood. The console sports an energy monitor (among other controls) that transparently provides information to the user (and passengers) so they can understand how the ups-and-downs of gas and break pedals impact the hybrid’s fuel usage and battery charging.

Using simple visuals and motion graphics, the console maps how energy is used, and shows how the battery gets recharged. What results is the ultimate in immediate user-feedback.

In addition to helping the riders to understand what exactly a hybrid is, and how it works, this system helps users drive more eco-efficient because they get immediate feedback. As a driver, you can start to understand what’s going on, and how your driving techniques impact the fuel-efficiency of the vehicle. This model integrates enough feedback loops so a driver can learn to adjust their own driving to help the system optimize how it runs.
An added layer of feedback on newer Prius models is a chart that records energy consumption over the last 30 minutes of use – enabling the user to compete against themselves for improvement.

Products should be designed to showcase some level of their inner-workings. Even if the vehicle was not a hybrid, it’s a great step toward product transparency. Just imagine if more of our energy-devouring equipment incorporated similar feedback mechanisms.


Book by Christien Meindertsma. Images from julie joliat.
First: show it all. Then let people zoom into the pieces of information that interest them. A visual story can be overwhelming if it doesn’t provide some context.
A good background story makes it clear what information is found in what part of a product’s background.
This example makes excellent use of spacial relationships to put increasingly detailed information in context: and help the viewer understand that context in a visual way. Shown are 3 levels of zoom into a site for a symposium at the Jan Van Eyck Academie in the Netherlands. The keystrokes needed to zoom in and out of the information are a bit clunky, but the overall concept is an intriguing way to communicate layers of information.
Such is the concept of transparency – a viewer should be able to access even the most minute details of data: It’s all part of the big picture.
‘The story of stuff’ is an animation/video that strolls through the ‘big picture’ of the production/consumption life cycle.
Story of Stuff exposes the connections behind products (and really behind our whole economic system). It paints a relatively dreary outlook, and thereby inspires action. It has been out for a while, and fortunately they’ve recently added an update to the website now allows the start of an outlet for ideas on what a consumer can do about the situation. (An earlier version of the animation left out the last step “Another Way,” lacking details on what the everyday consumer can do about the situation.)
The visualization of the system is impeccable: Black & white sketched and stylized drawings with simple animation leave enough room for the viewer to get their own ideas and apply the concept to their own situation. When people can see the possibilities, they can more easily understand how their own everyday decisions impact the big picture. Story of Stuff does a great job at establishing that connection.