A local cafe has compiled a somewhat-visual depiction of their activities over the year. The focus is on communicating data as it relates to the sustainability initiatives of the cafe.
Continue reading
Tag: Found
Serving Carbon With Your Crackers
Carbon foot-printing has made its way onto the plates of people living in Sweden.
Continue reading
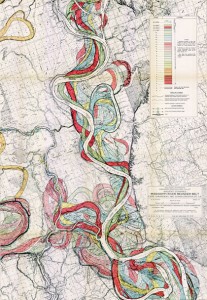
Mapping the Mississippi: Through Time
In a beautiful example of layered visual information, Harold Fisk mapped a portion of the Mississippi River in 1944. The series of plates show the changes in the path of the river through time. I’m drawn to the simple and clear detail, effective color palette and the amount of information communicated through this simple technique.

The full map is available at the US Army Corp of Engineers.
Next Gen Barcode
A new type of barcode is coming.
As announced by a recent BBC Technology article, the tiny (3mm) bokodes can contain a much more information than traditional barcodes, or even other digital cousins like qr-codes.The codes use light and reflection to contain code, and will be readable by a standard cellphone camera.

The truly interesting part of this technology is the ability to send different information out to different directions. For example, viewing a product’s bokode head-on could tell you different details than a product further which you’re not looking directly at further down the aisle.
Bokodes are yet in development stage, but they are a strong indication of technologies emerging to make information on transparency accessible to the everyday consumer.
Toaster, from Scratch
The Toaster Project: A design student’s fascinating project to make a toaster – starting with finding and processing small quantities of raw materials.The project took him all over the UK searching for raw minerals, and developing methods to process them at home.
His whole process was about re-creating the background story. I’d love to see a graphic outlining all of his steps.

The project is featured on we-make-money-not-art.com
Disclosing Dish Soap
Seventh Generation’s liquid dish soap bottles are sporting an in-depth ingredient label – under the existing label.

The peel-away outer back-panel gives a text-heavy overview of the company’s safety criteria and commitment to transparency. Inside, an extended eco-label takes the first steps toward integrating statistics: Minimally illustrated with a home icon, the statement reads that ‘if every household in the U.S. replaced petroleum-based dish soap with plant-based… we would save 86,000 barrels of oil (the equivalent to heat and cool 4,900 U.S. homes per year).
Its nice to see a comparison that puts so many barrels of oil into a meaningful perspective for the purchaser.

The peel-away label allows for 2 additional panels for the consumer to transparently uncover information, but the space could have been used even more effectively: I’d love to see a more life-cycle oriented approach applied to this design format, and the icons used to highlight information, rather than to advertise the company’s other product offerings.
Cross Section of History
A Giant Sequoia in New York’s American Museum of Natural History reveals centuries of history juxtaposed with the tree’s growth rings. The pairing of dates of history with centuries of growth rings gives us deeper understanding of how time passes and things change: as seen both in nature and in civilization.

A definite ‘background story’ – pairing visual cues with data and textual information. This visual reference to nature’s growth is a peak into the life story of the tree: marking the years of fast and slow growth. The numerical years provide a reference to our own history: with additional stories of what happened in civilization corresponding with each growth ring. A good reminder that everything changes.
On the topic of trees, the image below is from the Moderna Museet in Stockholm (by an artist whose name I seem to have unfortunately misplaced…). Following growth rings, this artist carves away the ‘years’ of a length of log: revealing the shape of the tree’s younger self.

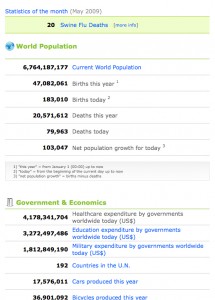
Real time data: watch the world go by.
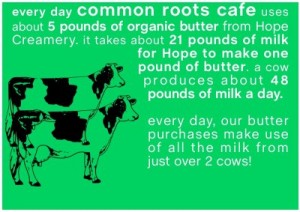
5lb. butter = How many cows?
My local, local-foods eatery, Common Roots, has launched the first of a series of profiles on the local farms from which the restaurant/coffee shop sources their ingredients. First up: Butter from Hope Creamery in Hope, MN.
Nice story about the history of the creamery (though slightly lengthy for online attention spans) . And a short video (the first time I’ve seen 2500 pounds of butter churned). But what was most Background Story-esque is a graphic that was included in an email announcing the endeavor:

Not only does this factoid give us a bit of background on butter production (by stating the average daily output of 1 cow), it also quantifies the cafe’s own usage in terms of cows. This kind of information puts data in context. I hope to see similar comparisons (especially in terms of land use, water use, etc.) in future showings of Common Roots’ farm/product profiles.
Tracking water droplets: Playing raincloud.
An exhibit on Water at the Science Museum of Minnesota contains an interactive display that allowed people to ‘become’ a raincloud. By rubbing a ‘raincloud’ tool over a series of screens displaying a topographic map, the cloud rains drops of water onto the topo-map. Visitors can see how the drops of water run down the sides of a topographic map to slow and pool together in the valleys between mountains. Colliding together, the blue drops create rivers which meander through valleys until falling off the screen.

As a fun way for visitors to interact with the exhibit, this project helps people understand how water flows (the fact being downhill- which I thought was obvious, but apparently there is an overwhelming number of people who are surprised when rivers turn to flow North instead of South, as on maps they must have an idea that gravity makes the water flow off the page.)