Visual storytelling reveals context and appeals to our individual beliefs
Riding the tails of Brexit and the U.S. presidential election, Oxford Dictionaries has selected “post-truth” as 2016’s international word of the year.
 It’s not hard to believe, given the events of the past year, to see how people do not make decisions based purely on fact. Appeals to our personal beliefs and emotional centers are important. Data alone does not influence decisions. To a large portion of society, facts simply do not matter.
It’s not hard to believe, given the events of the past year, to see how people do not make decisions based purely on fact. Appeals to our personal beliefs and emotional centers are important. Data alone does not influence decisions. To a large portion of society, facts simply do not matter.
Feelings matter. Connection matters.
I can spout off statistics and information, but unless you — my audience — feel connected to it, it won’t make a difference. The author of ‘How to Convince Someone When Facts Fail’ also describes the mental stress that we endure when we hold two conflicting beliefs at the same time (a.k.aCognitive Dissonance). He acknowledges the need for a calm discussion when presenting new information — and new facts — to an individual with a strong pre-determined worldview. So what are some ways visual communication can help make sustainability information appeal to our emotions, and allow us to gradually open our minds to new information?
Here are a few key points and resources:
Show & Tell Data as a Story
Numbers, by themselves, are not generally very welcoming. Deciphering numbers and comparisons requires a lot of effort and time — particularly given that 65% of the population are visual learners (Mind Tools, 1998). Icons and illustrations can provide context for the numbers. Diagrams can show how a set of data flows over time.
Use Visuals that Connect to Individuals
This research shows how people interpret visual images of climate change. The report finds, for example, that protest images do not resonate, however images of real people taking action in a local context do resonate.
Communicate the Context of your Social or Environmental Goal
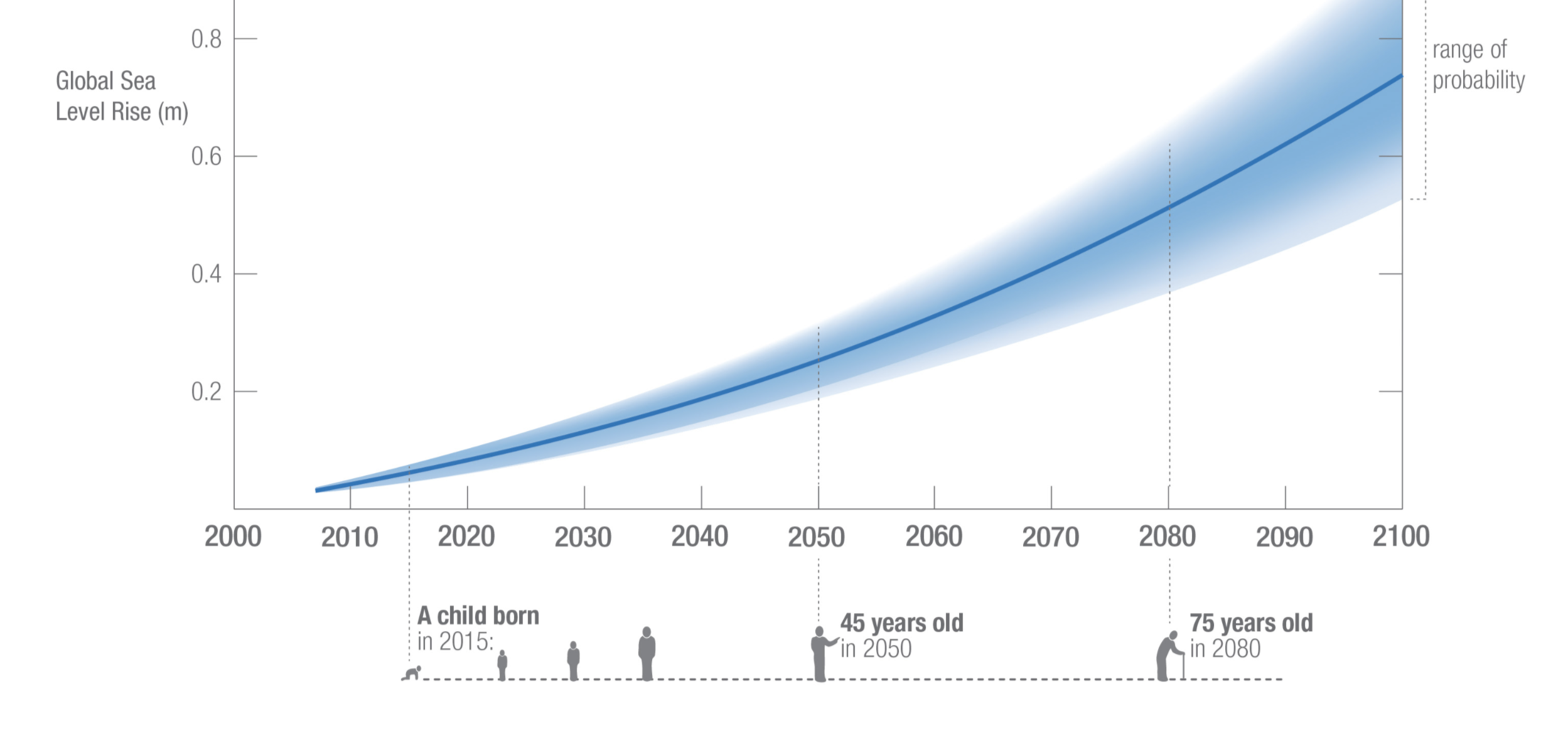
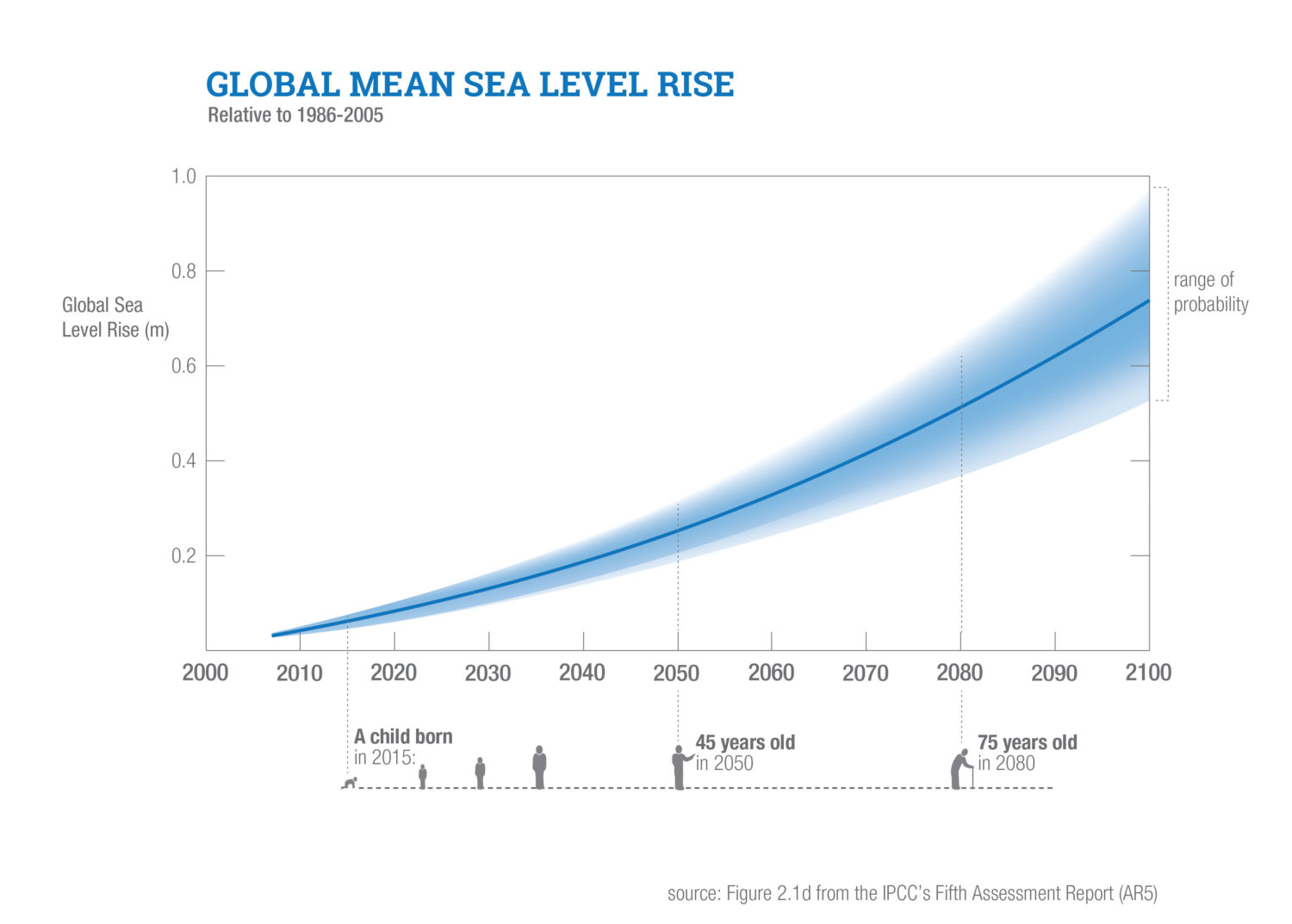
Show individuals how bigger picture climate consequences will impact their personal lives. This can mean mapping out the narrative in a visual infographic or developing a diagram to walk audiences through how a larger goal is connected to individuals and their families.
 Our display, part of "The Common Table: Minnesota Eats" exhibit in the Agriculture Horticulture Building, highlights how our region is leading the way in policymaking and on-farm efforts to bring more pollinator habitat to otherwise underutilized land. You can see the exhibit in-person from August 23 through September 3, along with nearly two million other fair-goers (who famously flock to the event for all kinds of foods and creations "on a stick"). Of course, our sticks — a series of cutout landscape elements and hide-and-seek pollinators for you to find — will be glued down, but you're sure to learn a lot about the powerful partnership of pollinators and solar energy!
Our display, part of "The Common Table: Minnesota Eats" exhibit in the Agriculture Horticulture Building, highlights how our region is leading the way in policymaking and on-farm efforts to bring more pollinator habitat to otherwise underutilized land. You can see the exhibit in-person from August 23 through September 3, along with nearly two million other fair-goers (who famously flock to the event for all kinds of foods and creations "on a stick"). Of course, our sticks — a series of cutout landscape elements and hide-and-seek pollinators for you to find — will be glued down, but you're sure to learn a lot about the powerful partnership of pollinators and solar energy!
 Our display, part of "The Common Table: Minnesota Eats" exhibit in the Agriculture Horticulture Building, highlights how our region is leading the way in policymaking and on-farm efforts to bring more pollinator habitat to otherwise underutilized land. You can see the exhibit in-person from August 23 through September 3, along with nearly two million other fair-goers (who famously flock to the event for all kinds of foods and creations "on a stick"). Of course, our sticks — a series of cutout landscape elements and hide-and-seek pollinators for you to find — will be glued down, but you're sure to learn a lot about the powerful partnership of pollinators and solar energy!
Our display, part of "The Common Table: Minnesota Eats" exhibit in the Agriculture Horticulture Building, highlights how our region is leading the way in policymaking and on-farm efforts to bring more pollinator habitat to otherwise underutilized land. You can see the exhibit in-person from August 23 through September 3, along with nearly two million other fair-goers (who famously flock to the event for all kinds of foods and creations "on a stick"). Of course, our sticks — a series of cutout landscape elements and hide-and-seek pollinators for you to find — will be glued down, but you're sure to learn a lot about the powerful partnership of pollinators and solar energy!



 It’s not hard to believe, given the events of the past year, to see how people do not make decisions based purely on fact. Appeals to our personal beliefs and emotional centers are important. Data alone does not influence decisions. To a large portion of society,
It’s not hard to believe, given the events of the past year, to see how people do not make decisions based purely on fact. Appeals to our personal beliefs and emotional centers are important. Data alone does not influence decisions. To a large portion of society,