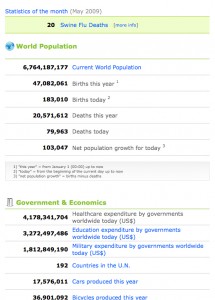
Not much can put things in perspective like real-time data.
(Even if it is based on an algorithm.)

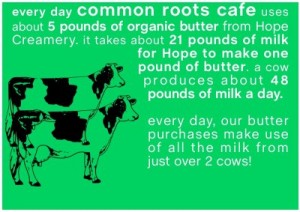
My local, local-foods eatery, Common Roots, has launched the first of a series of profiles on the local farms from which the restaurant/coffee shop sources their ingredients. First up: Butter from Hope Creamery in Hope, MN.
Nice story about the history of the creamery (though slightly lengthy for online attention spans) . And a short video (the first time I’ve seen 2500 pounds of butter churned). But what was most Background Story-esque is a graphic that was included in an email announcing the endeavor:

Not only does this factoid give us a bit of background on butter production (by stating the average daily output of 1 cow), it also quantifies the cafe’s own usage in terms of cows. This kind of information puts data in context. I hope to see similar comparisons (especially in terms of land use, water use, etc.) in future showings of Common Roots’ farm/product profiles.
An exhibit on Water at the Science Museum of Minnesota contains an interactive display that allowed people to ‘become’ a raincloud. By rubbing a ‘raincloud’ tool over a series of screens displaying a topographic map, the cloud rains drops of water onto the topo-map. Visitors can see how the drops of water run down the sides of a topographic map to slow and pool together in the valleys between mountains. Colliding together, the blue drops create rivers which meander through valleys until falling off the screen.

As a fun way for visitors to interact with the exhibit, this project helps people understand how water flows (the fact being downhill- which I thought was obvious, but apparently there is an overwhelming number of people who are surprised when rivers turn to flow North instead of South, as on maps they must have an idea that gravity makes the water flow off the page.)


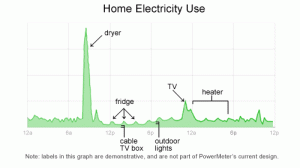
Google is in the development stages of a power meter that enables users to monitor real-time feedback on their household energy consumption. This kind of instantaneous feedback gets to the basic premise of why it’s important to show & tell background stories. This power meter is tool that enables the customer to make their own choices: in this case, the customer can make the connection between more energy usages= more $.

Follow google’s developments on www.google.org/powermeter.
Perhaps this precision monitoring of the background of products also paves the way for technologies enabling people to generate their own power – and sell it back to utilities.
A utility company is literally establishing an emotional connection with the audience: via smiley or frowning faces on their utility bills.

A New York Times article reports how a Sacramento utility is inspiring residents to lower their energy usage by providing them visual feedback on their utility bills…and it doesn’t hurt that the bill compares them with their neighbors. A little competition can go a long way – it puts people’s own actions in context to their peers.
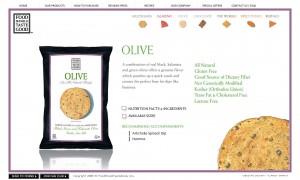
Good info-design requires consistency and repetition in order to establish a visual pattern. This site does both well.
Using a small-multiples-like approach that allows the viewer to compare the chips at-a-glance, the designer has clearly paired color pallet with the chips. The miniature chips (color, texture and all) are both a reference to the chip variety, and a visual navigation to additional information on the product.


And they taste good too.
A lesson in information and graphic design:Graphics need to be able to withstand the test of time.
This info-graphic inside a Minneapolis bus does alright communicating no smoking and no food or drink. But my only guess is that the ‘robot’ icon was intended to represent a tape deck (as a symbol for loud music) … a technology that has not withstood the test of time. At least not in this era.
This lends a lack-of-trust and a sense of out-dated-ness to the first 2 graphics – which are quite comprehensible by themselves.
It’s important that an audience be able to comprehend a visual icon. An infographic must be able to capture the essence of the object/idea without being too detailed about age/brand/….etc. Naturally, this job is made difficult by the changing design of products, trends, etc.

Effective since January 1st, California has launched a clean air label required on every new car produced and sold in California. The label rates ‘Smog’ and ‘Global Warming’ on a scale of 1-10 (5 being the average car, 10 being the cleanest). Though there has been a smog index label since 1998, this marks the first time such information has been available to the consumer at point-of-sale – though it seems you’ll have to pop the hood to find the label.
The best part is that the implementation of the label signifies a step toward transparency and ultimately sustainability: a system is now in place to transfer information from car producers, 3rd party reviewers, auto dealers and to communicate that to consumer.
However, the visual representation of the label leaves a lot to be desired. Very little actual information is communicated in these graphics – despite the seemingly substantial space allocated. A simple line makes up the ranking, but portrays very little detail about what the vague titles are all about. I’d like to see this label make use of the technique of layering: to call out the most basic important information (what’s already shown), while incorporating another level of supporting information to further educate viewers.
The ‘global warming’ score actually includes some interesting elements to touch on the larger life-cycle of the system – a stance not often acknowledged in products. But although this label touches on some issues related to sustainability, it leaves many questions in the viewer’s mind. For many audiences that already have a basic understanding of the principles of sustainability, the infographic neglects to transparently inform what the ‘smog’ and ‘global warming’ rankings actually include. [smog-producing emissions from use of the car for the former, and greenhouse gas emissions from fuel production, vehicle operation, and the car’s A/C system for the latter.] It’s also unclear whether average car score will adjust as cars are built cleaner in the coming years.
An online website clears up some of the vagueness: Consumers can also see the top 10-rated cars and check another vehicle’s rating on the DriveClean website. But as information design, it certainly would be nice if the visual representation took the opportunity to communicate more substantive information to potential buyers, educate them on the potential environmental outcome of their purchases, or even motivate them toward sustainability.
