
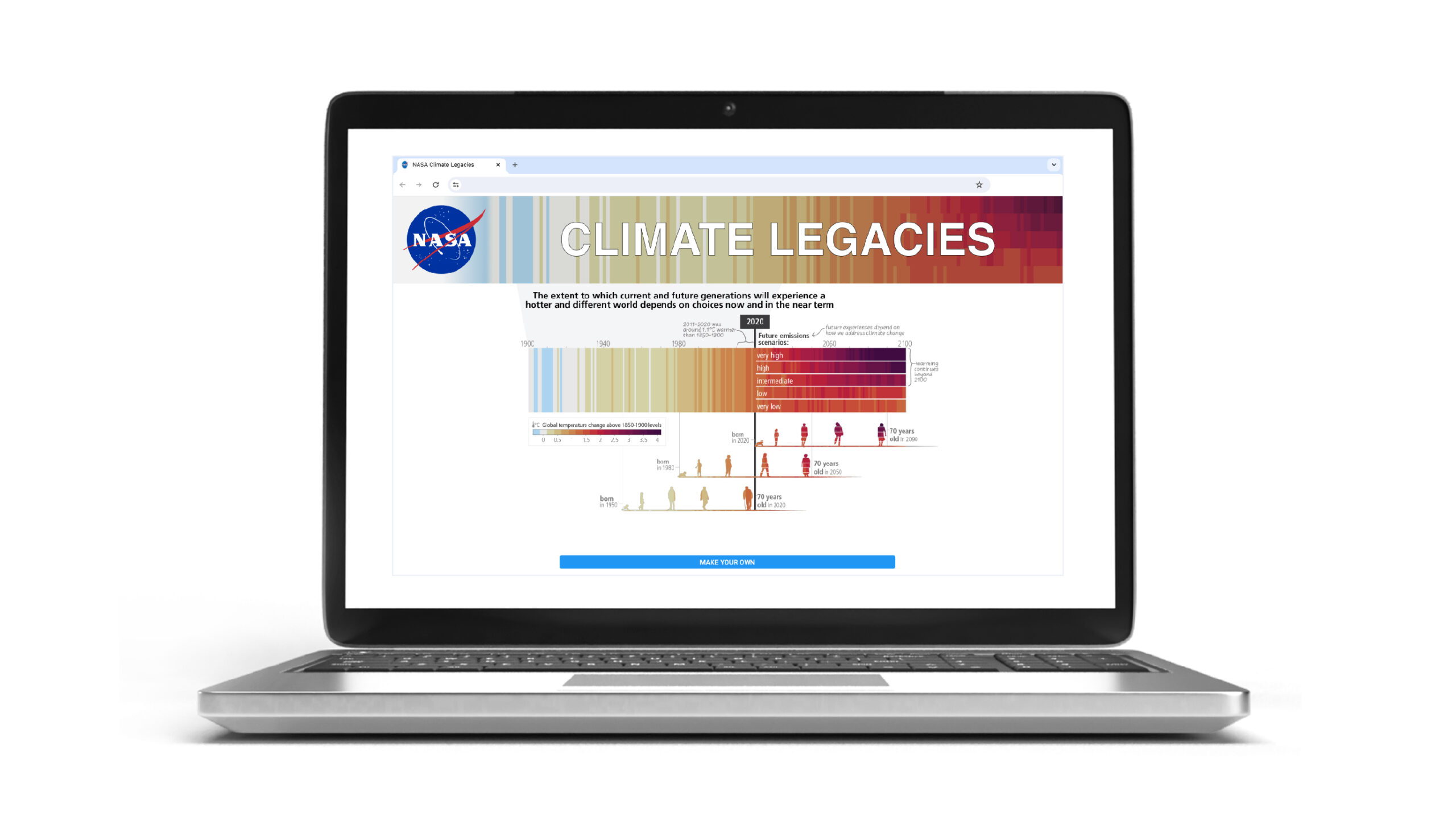
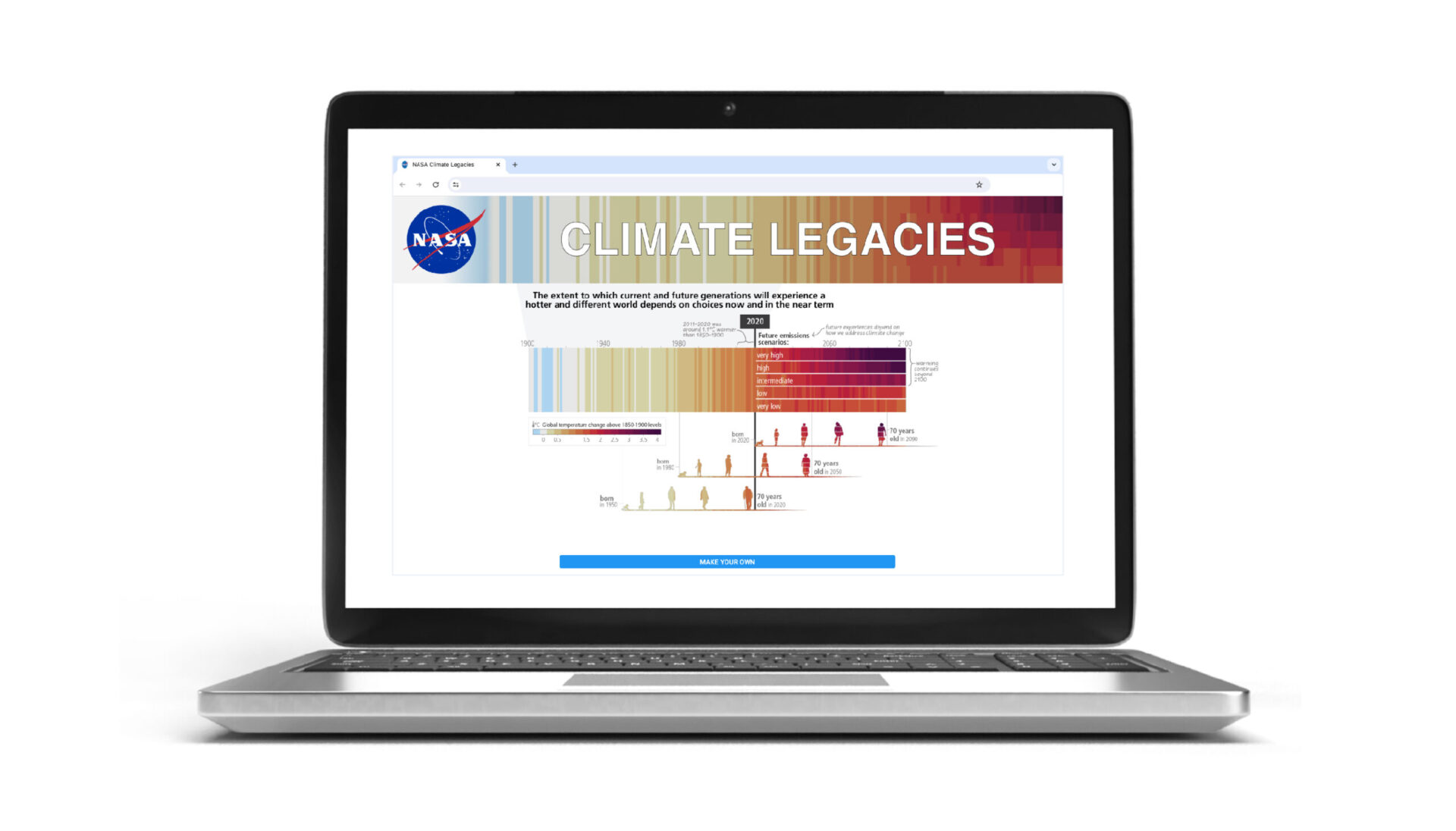
Map your family's climate legacy
We're excited that a UN Intergovernmental IPCC figure designed by our creative director has been adapted into a customizable digital tool by the amazing team at NASA.
With the NASA tool, you can visualize your lifespan in climate temperatures - along with your family and friends: quickly comparing how different generations live through completely different worlds (in terms of temperature averages).
Before this tool, and before the infamous IPCC figure that this tool is based upon, here's the history of the people-focused aspect of this figure: How the combination of human generations and climate data emerged during a personal creative project in 2019, and evolved into today's symbol of climate impact across generations.
2019 (Summer)
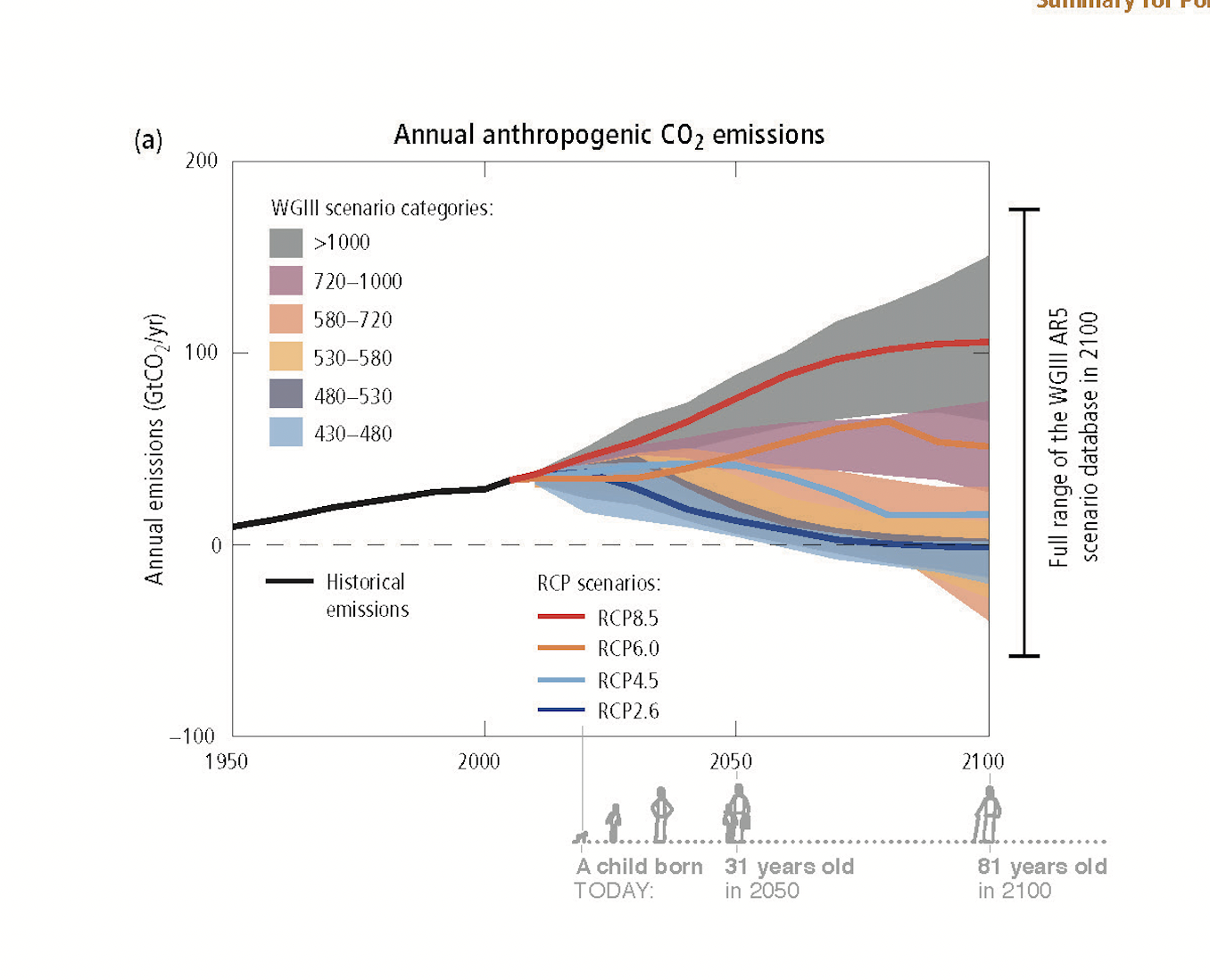
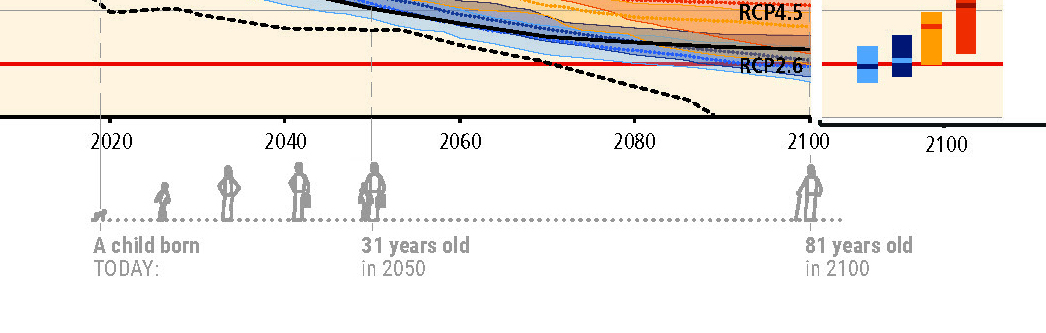
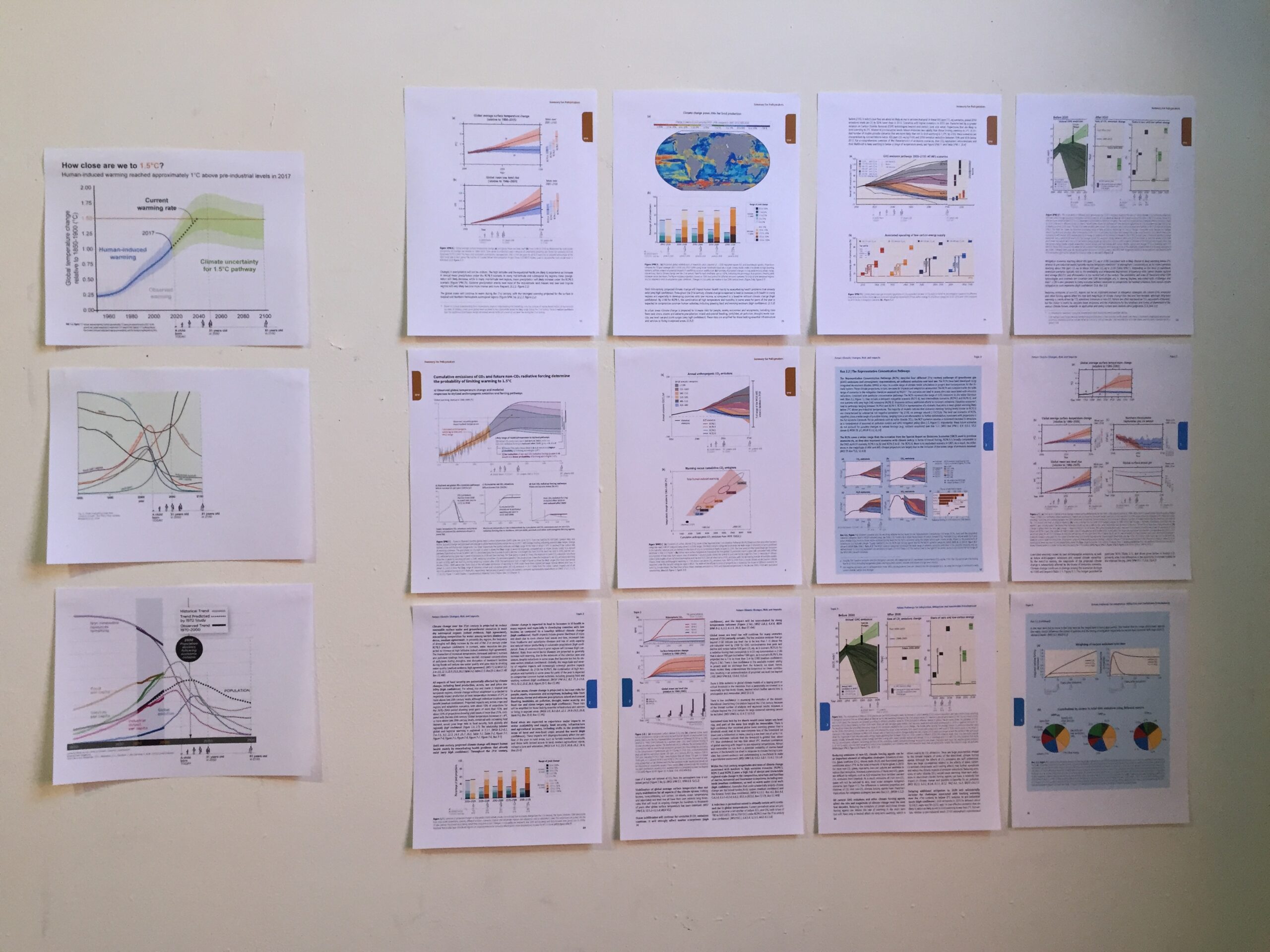
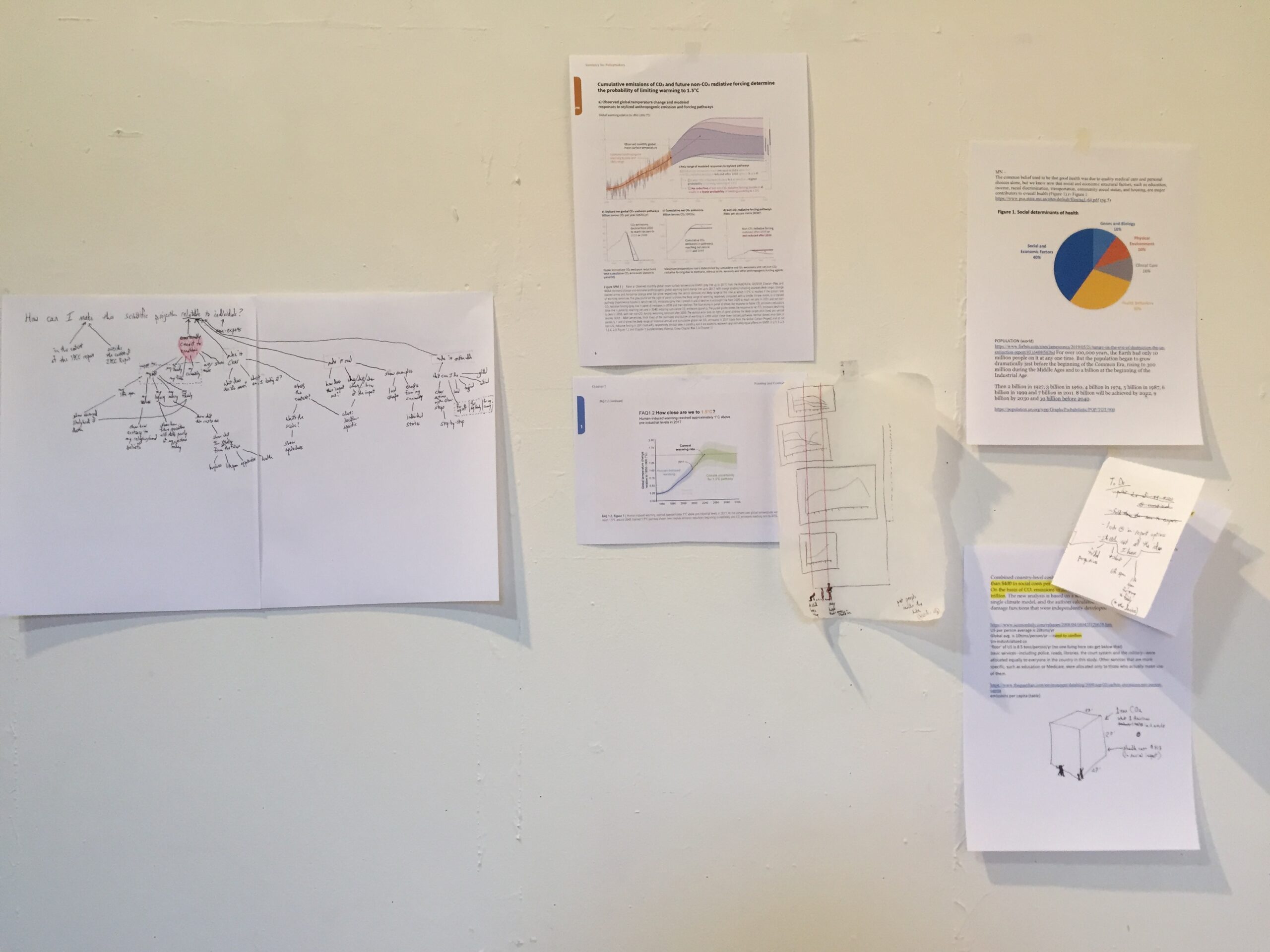
In the summer of 2019, Background Stories creative director, Arlene Birt, experimented with visuals that aligned visuals of human lifespans with climate data during an artist residency at the Massachusetts Museum of Contemporary Art (MASS MOCA). During this residency, she placed human lifespans atop the data visualizations within the UN IPCC's Special Report on 1.5°C. These visuals showing generations of 'a child born in' specific years help non-experts relate seemingly abstract data to their own lives.
"When I mapped the generations of women in my own family, I came to tears realizing how my daughter and I will experience a very different world — much different than my grandmother and great-grandmother," Birt said.
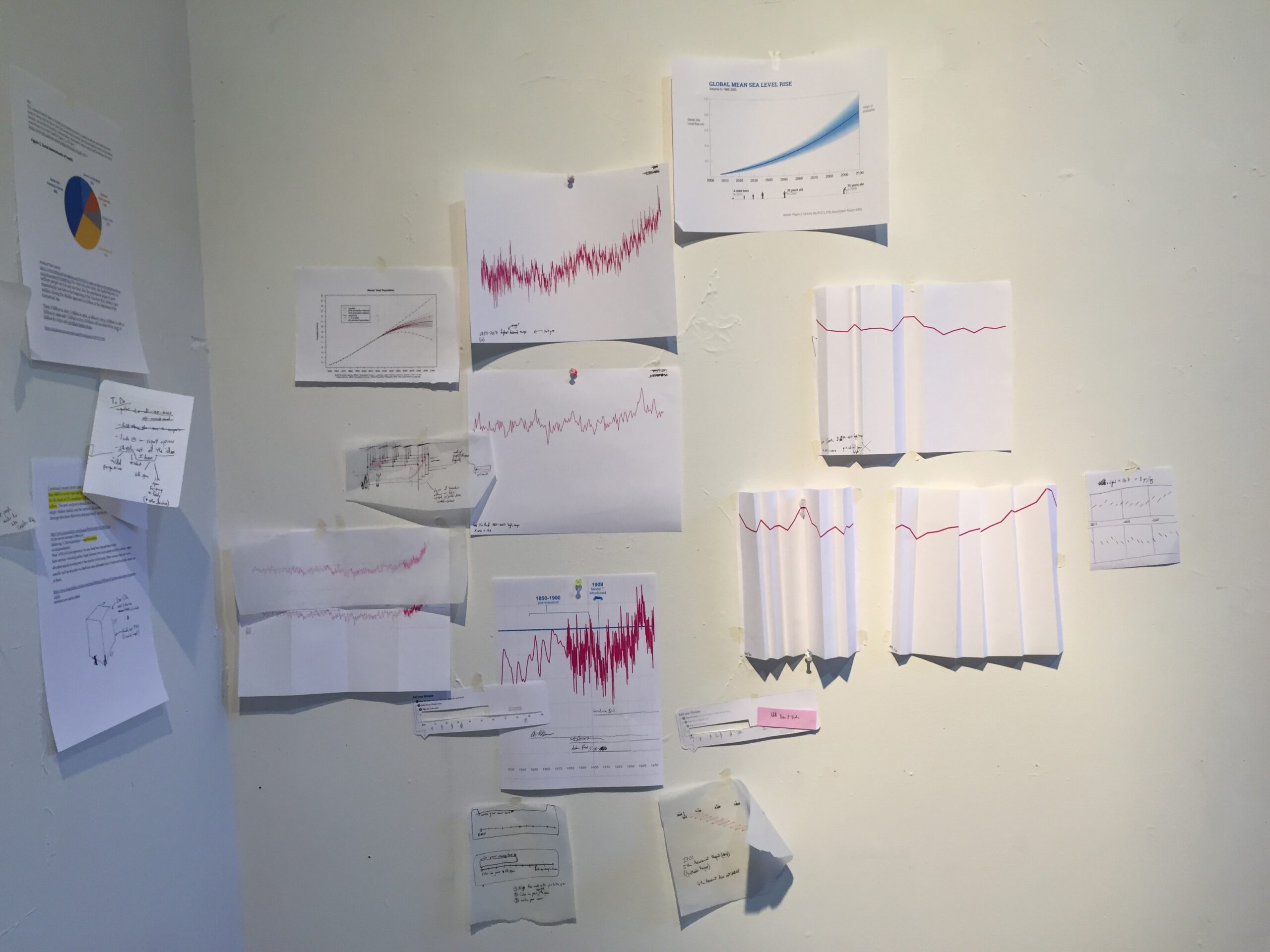
Additional experiments during the residency included using digital projection to map generations of Birt's own family tree (and other participants) through data like temperature change, CO2 emissions levels, sea level rise, and population growth.
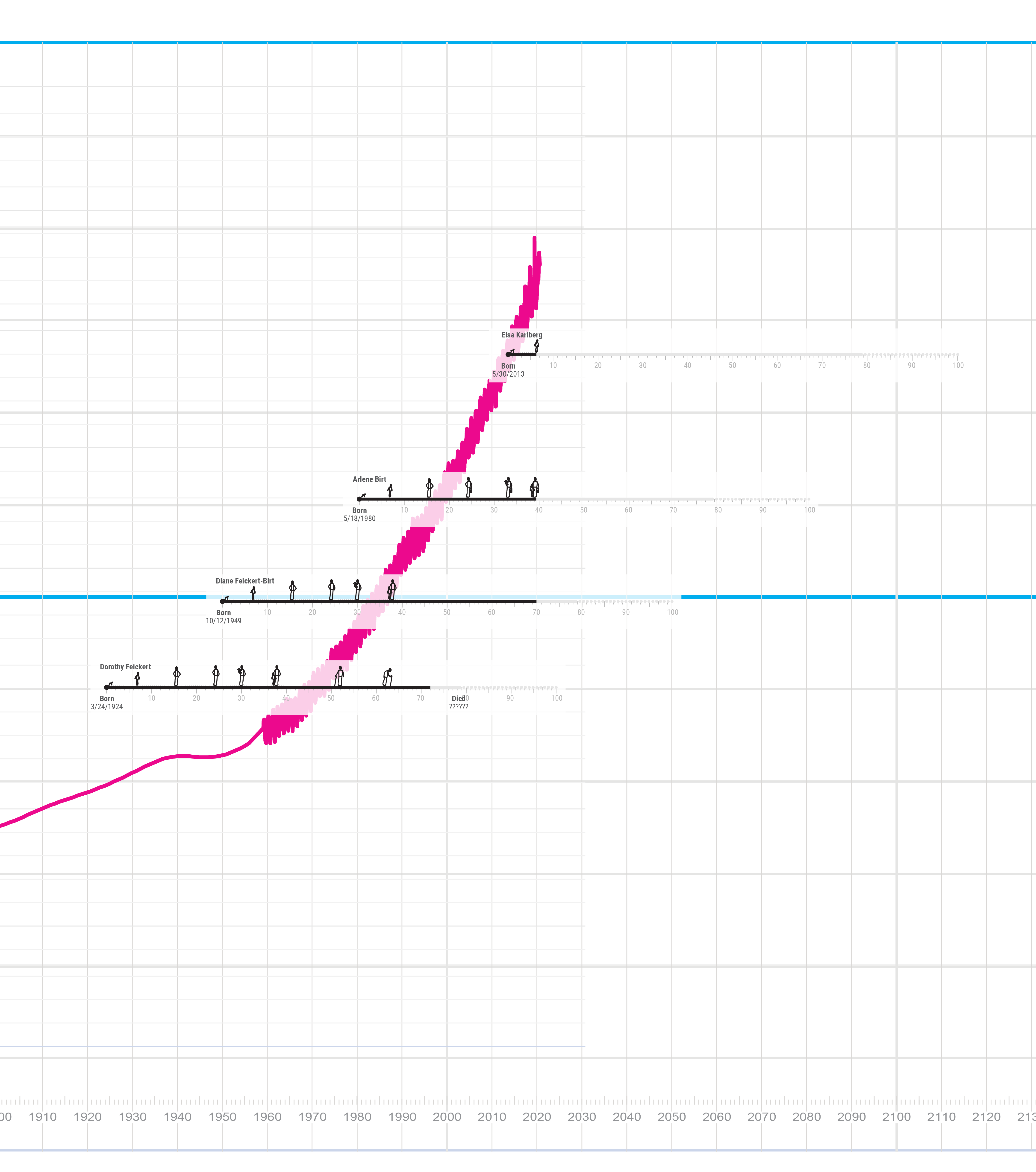
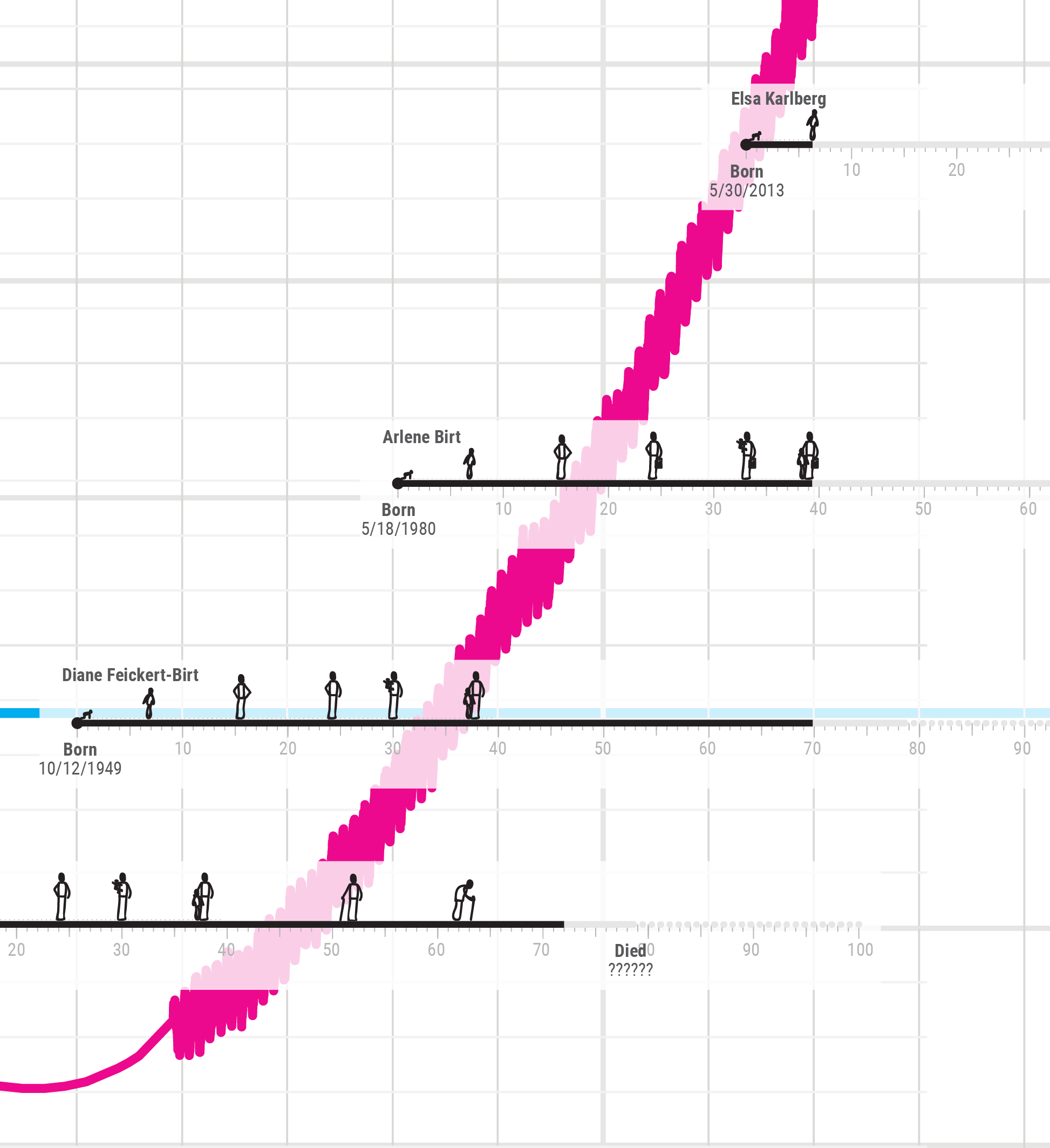
Birt's family tree overlaid on a graph of world average temperature.
2019 (Fall)
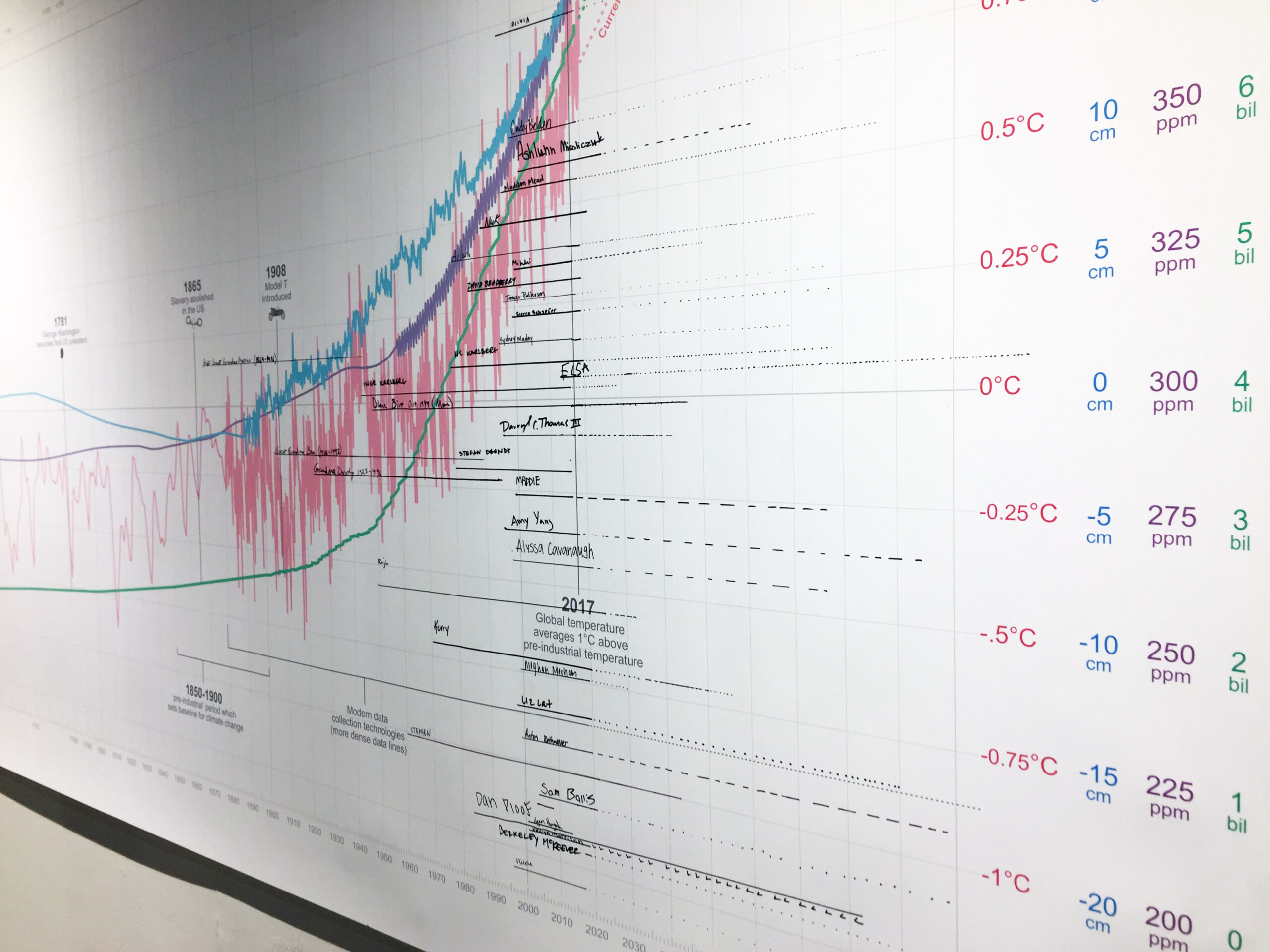
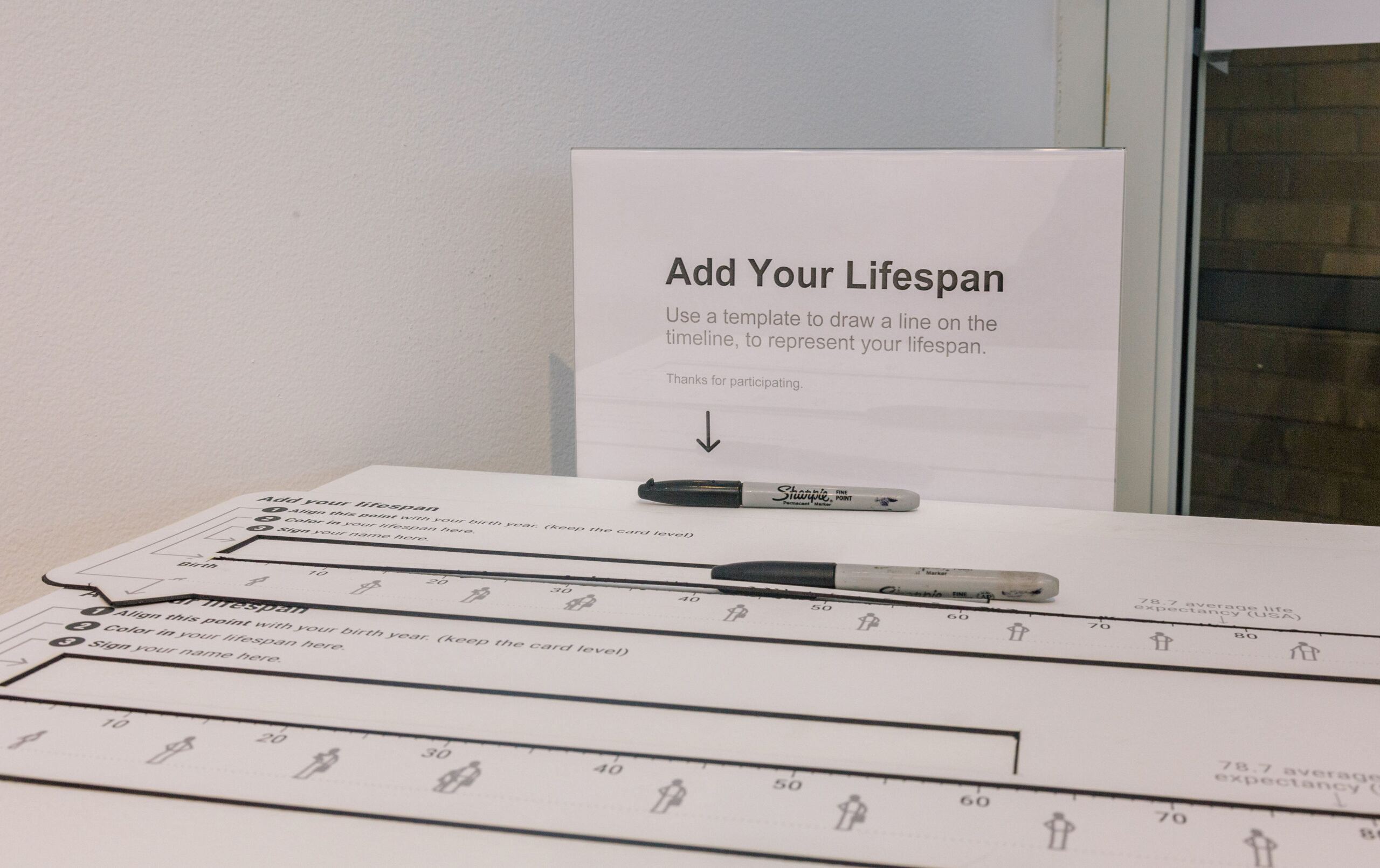
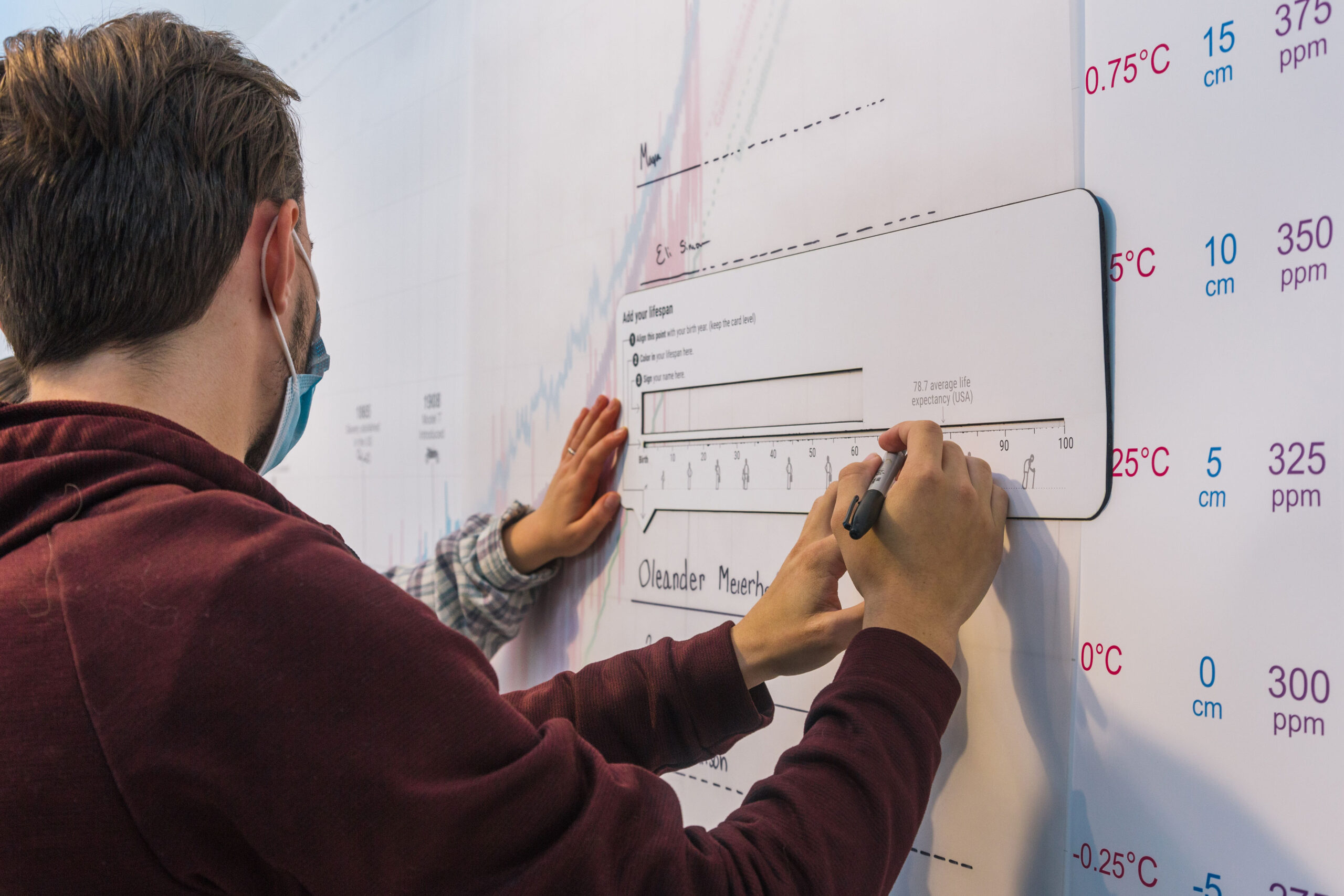
In the fall of 2019, Arlene installed a life-sized, participatory installation featuring human lifespans (and generational legacies) at an Arts Entrepreneurship exhibit at the Minneapolis College of Art and Design. Titled ‘Your Lifespan’, visitors draw their own lifespans atop a 16-foot-long (~5m) banner containing graphs of global changes. The graphs include past observations and future projections of temperature, sea level, CO2 levels, and population from the year 1000 to 2040. The timeline is annotated with major global events.
2021
Variations on all of these previous generation-related experiments were installed at a solo exhibit at Gustavus Adolphus' Schaefer art gallery in Minnesota in 2021 –in conjunction with Nobel Conference 57 -Big Data REvolution.
The installation featured:
Climate Lifespans:
A large-scale participation-focused installation where visitors draw their own lifespans within projected graphs of global changes (temperature, sea level, CO2 levels, and population) between the years 1000 to 2040.
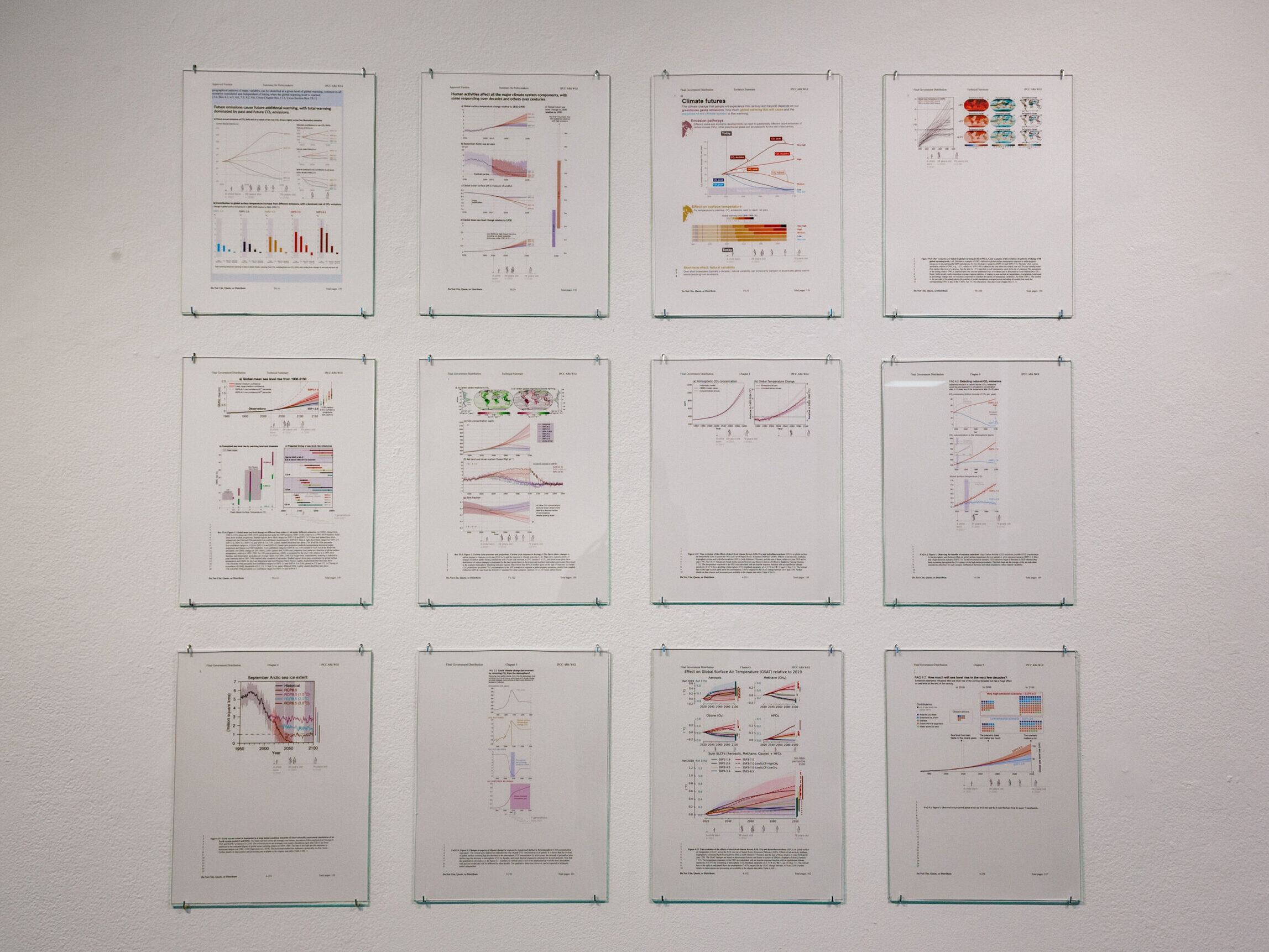
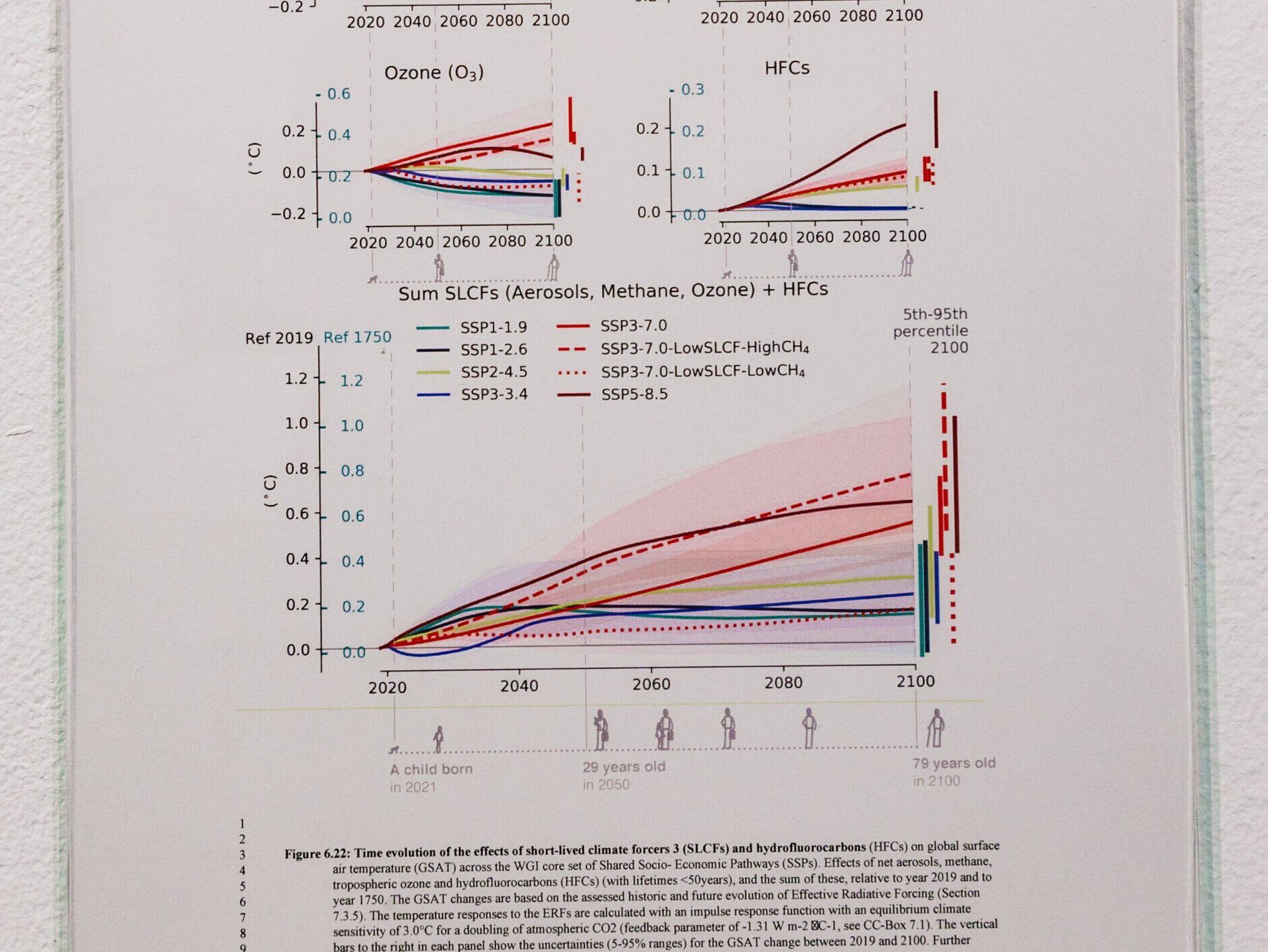
'A Child Born In...' IPCC Reports — Annotated:
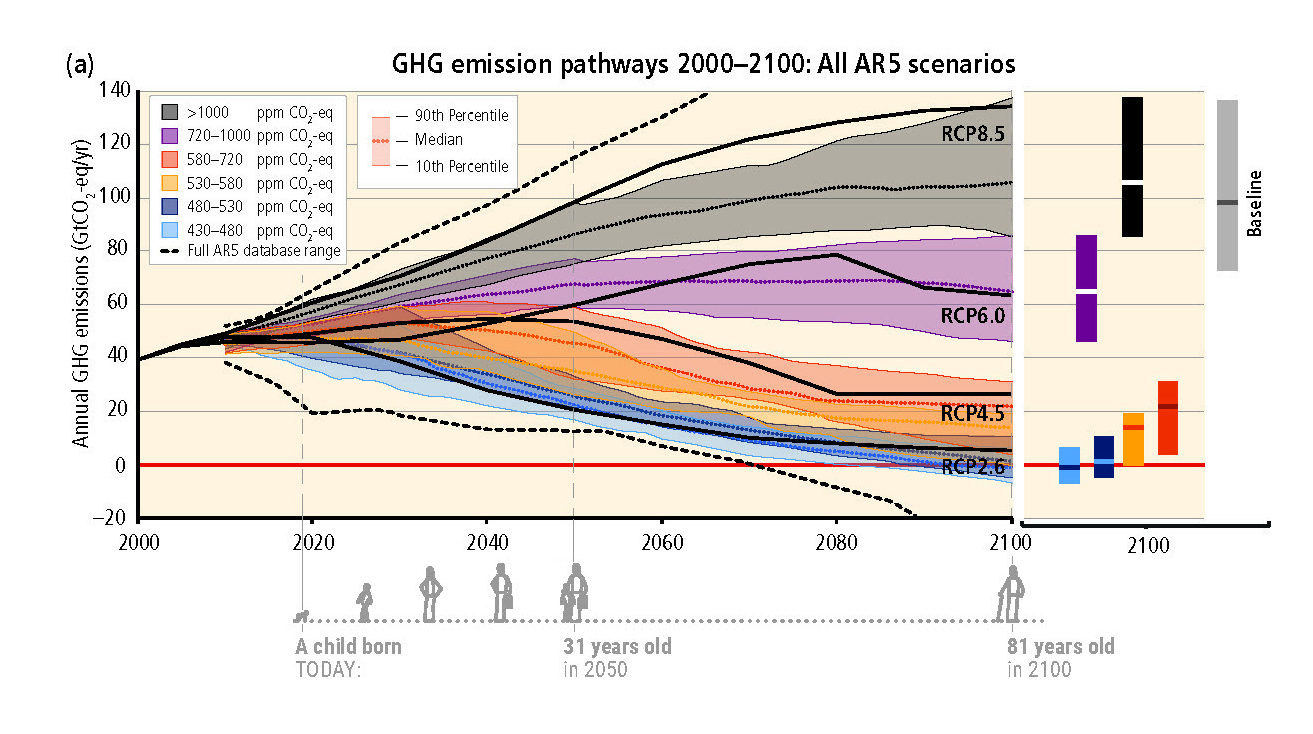
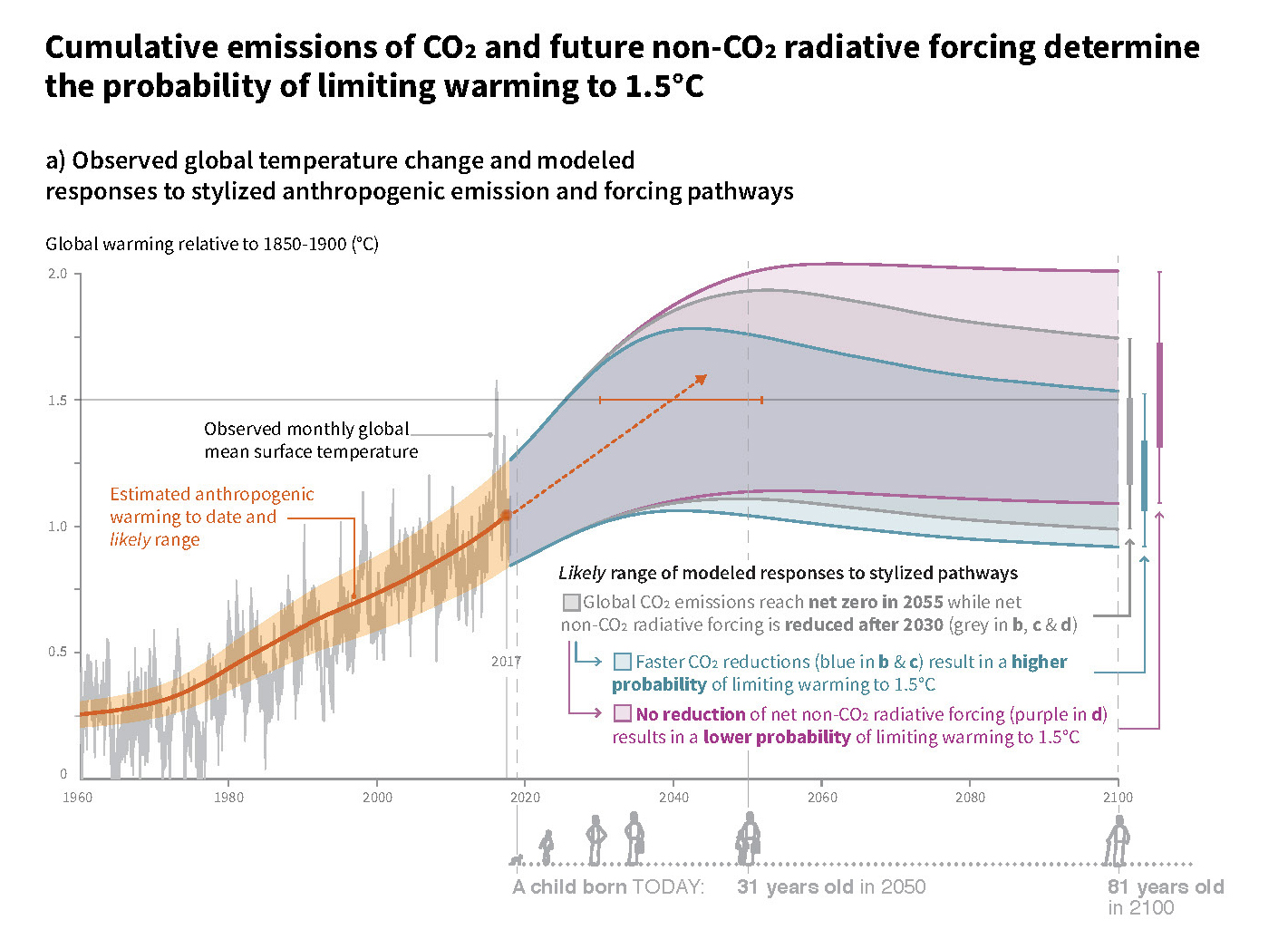
Graphs of the Working Group I contribution to the Sixth Assessment Report of the UN Intergovernmental Panel on Climate Change (IPCC) have been annotated with human life spans — to help viewers see themselves within the data.
As well as 2 other data-related creative projects:
Exponential makes visual 15 days of exponential growth - related to COVID-19, and Draw the Line, which sources data from a Life Cycle Assessment to show environmental consequences of pencil production.
2023
As Graphics Officer for the 2023 Synthesis Report, Arlene led the development of figures in the report - in collaboration with 60+ climate scientists from around the world, and with input and approval by 195 governments.
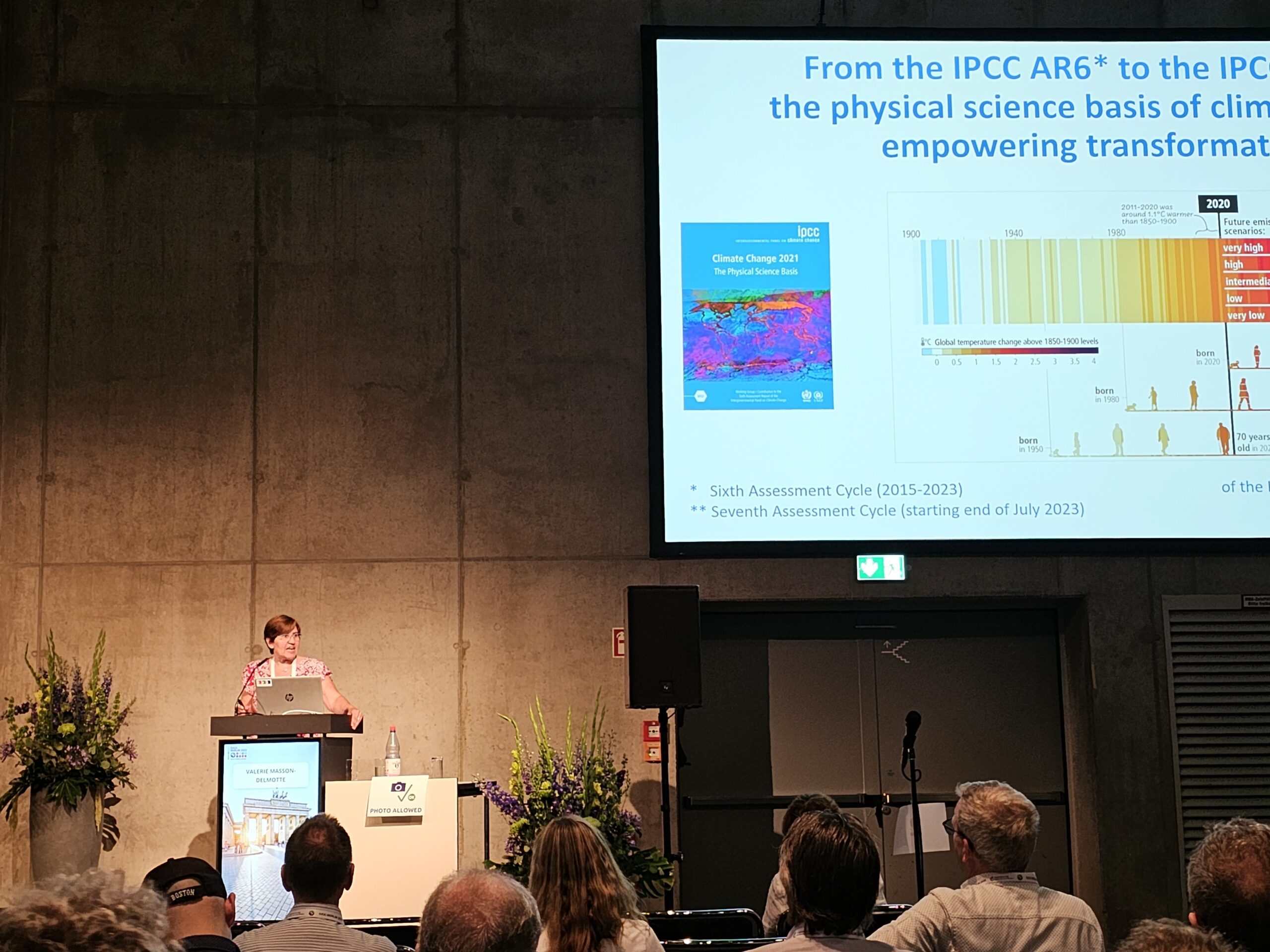
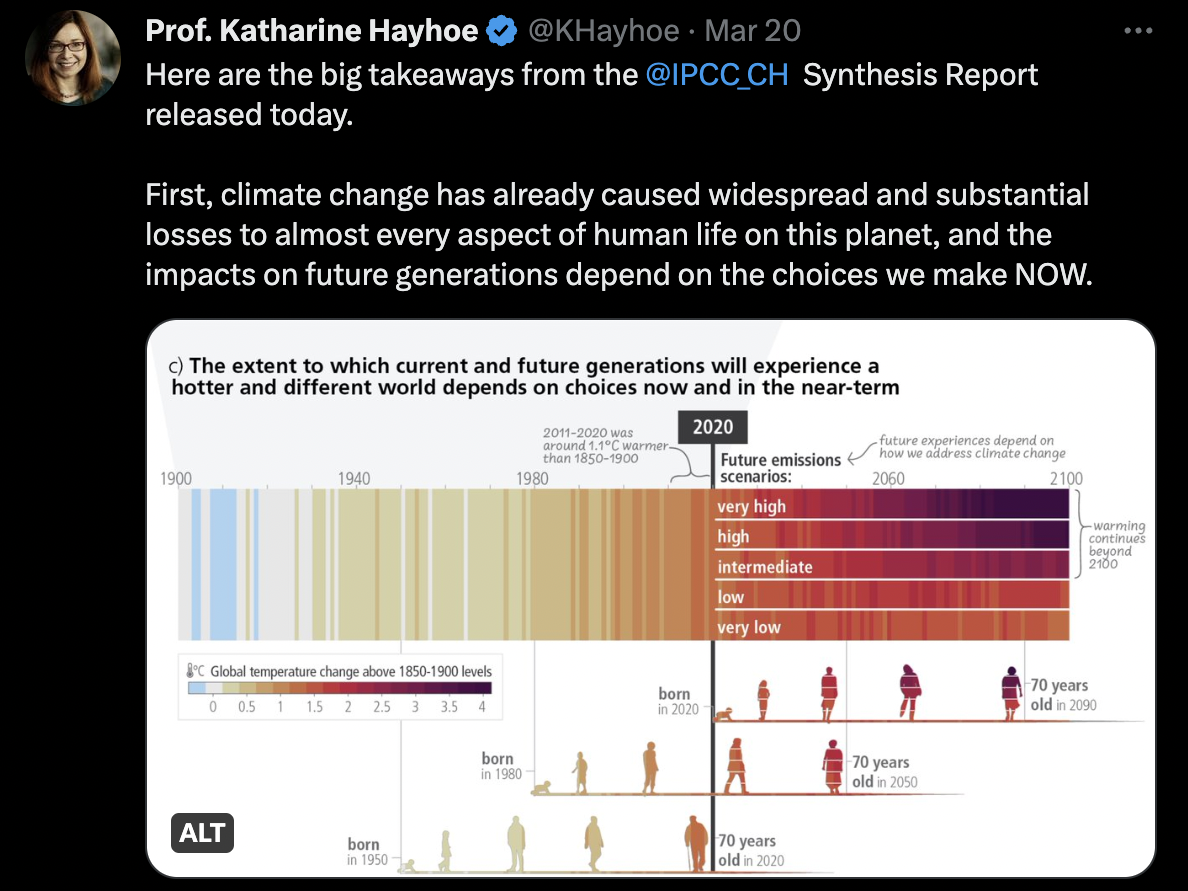
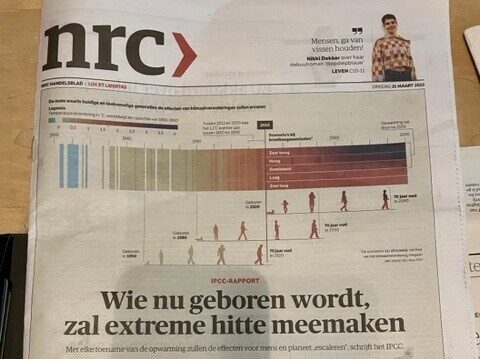
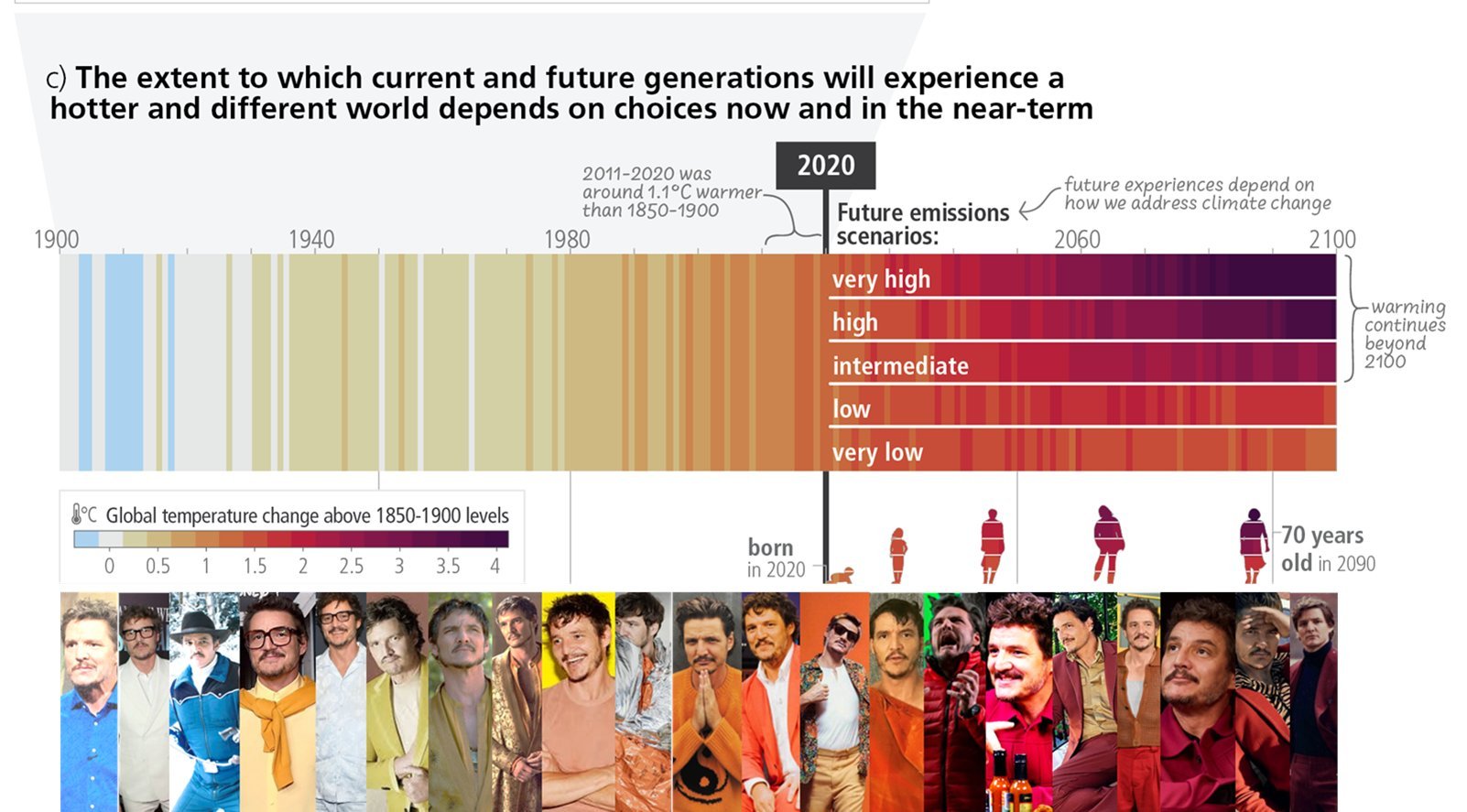
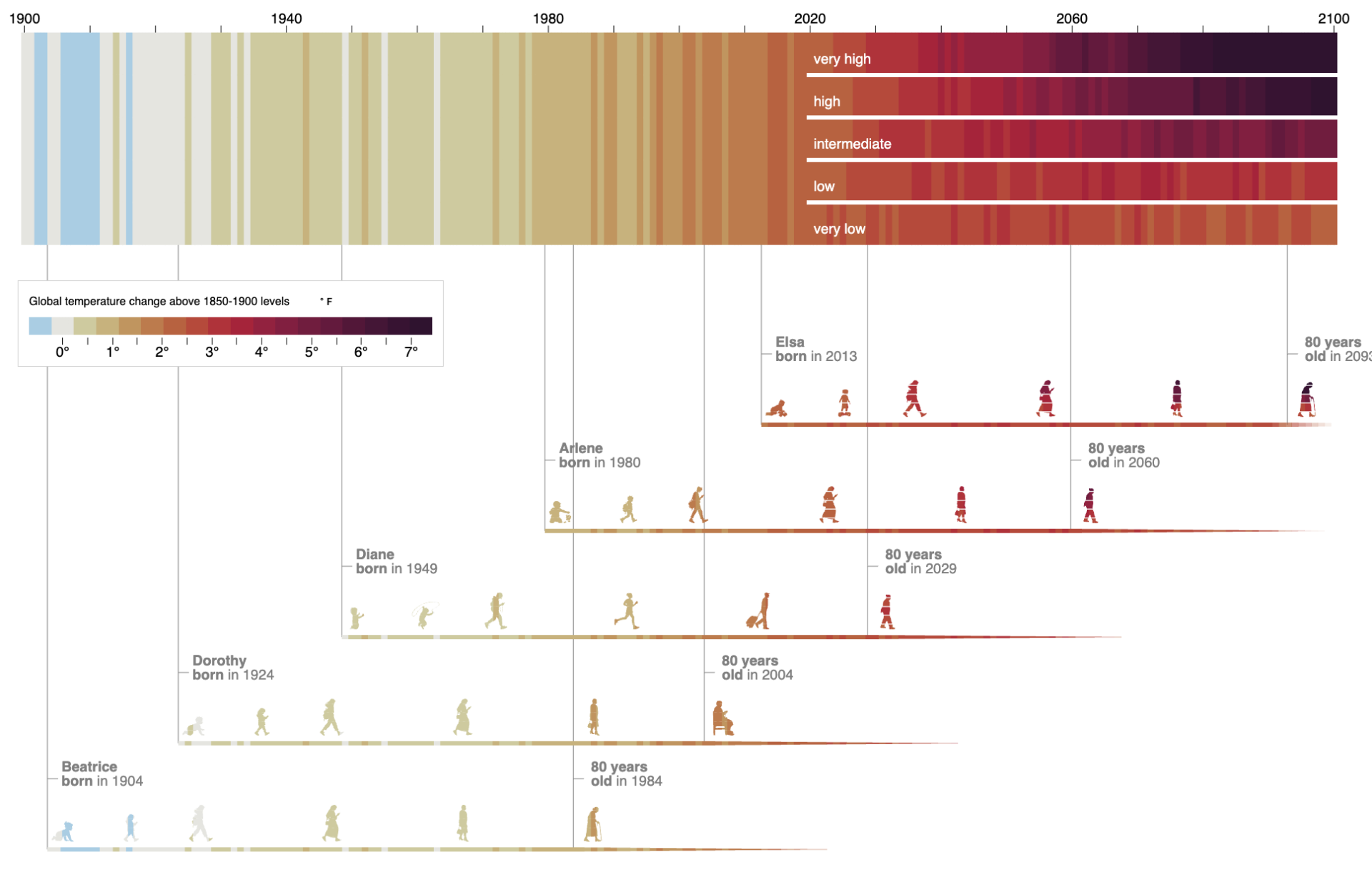
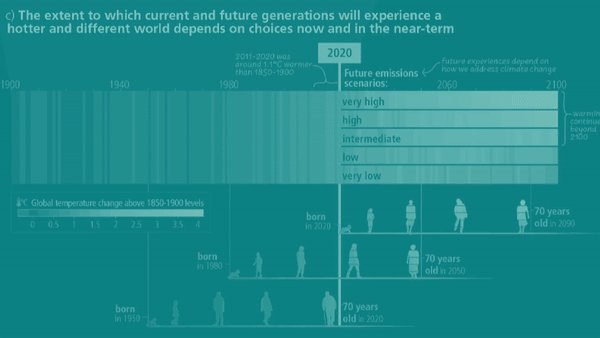
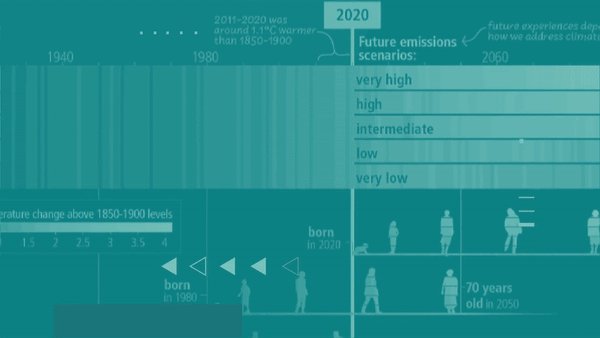
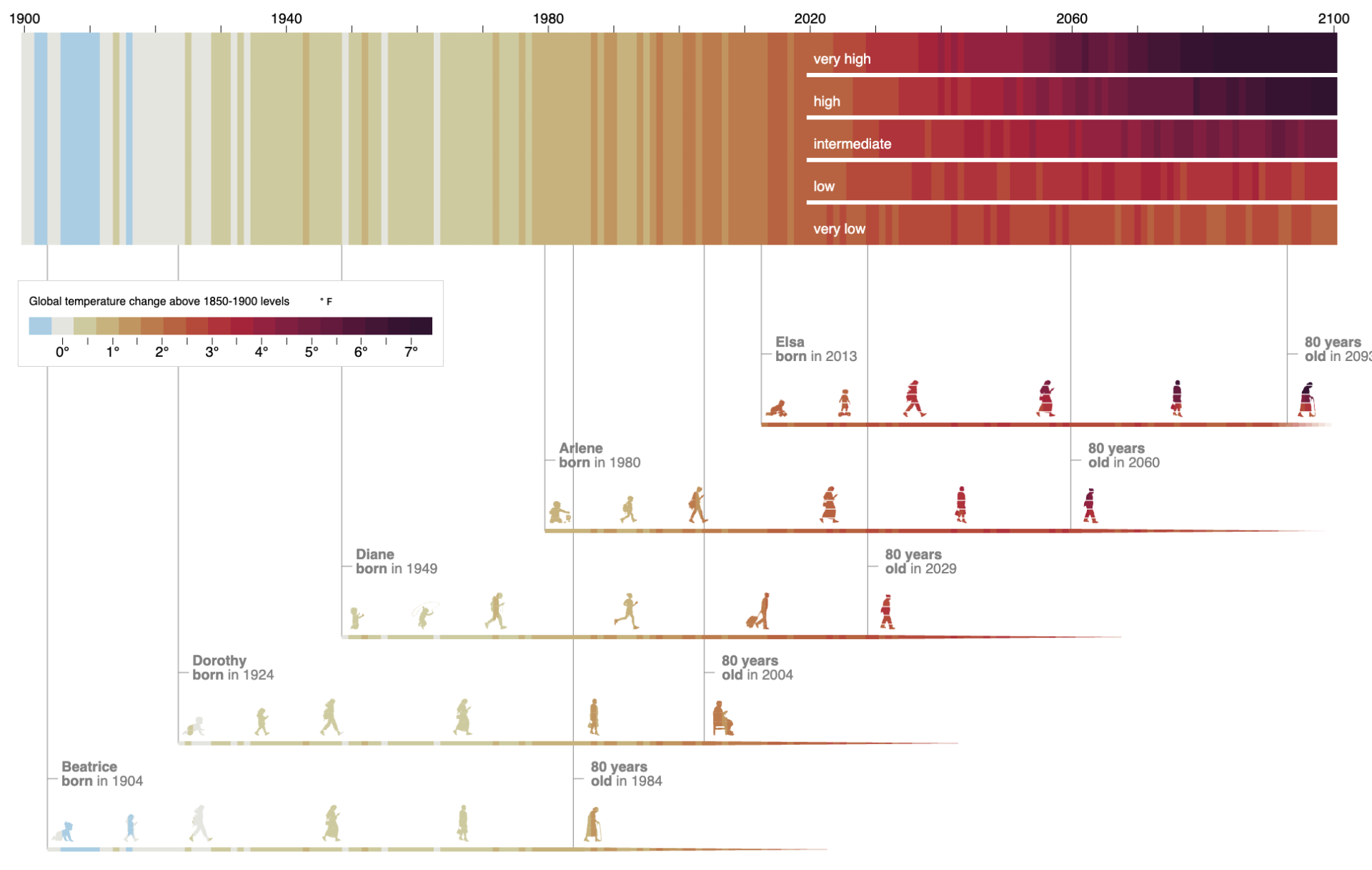
Arlene proposed and designed illustrations of human generations and combined them with climate stripes as part of the first figure of this IPCC report. The resulting graphic (Figure SPM1, panel c) was embraced by global news media, and picked up by numerous media around the world. "The one UN report climate graphic you need to see" by Axios media, and "the climate figure everyone is talking about" by Climatica. The figure powerfully communicates the idea that climate change will affect generations in an emotional way – particularly for those with children in their lives. It also inspired commentary, memes, and spin-off graphics.
Click above to play the video
“It's critical that we put climate data into a human context: to help us see ourselves within the information," said Birt.
While the visual reminder of human generations could have been overlaid atop many figures in the report, Birt found the combination of current and future generations atop basic temperatures would be most relevant and placed the element near the beginning of the report.
This figure was brought to life with the already well-known climate stripes by climate scientist Ed Hawkins. "The climate stripes make this even more emotionally powerful," said Birt. SPM1, panel c was developed in collaboration with scientists from IPCC Synthesis Report, and Ed Hawkins, to incorporate climate stripes. NASA climate scientist Alex Ruane helped to coordinate the science team across the 3 panels of figure SPM1. Alex Radtke inspired colors to extend the warming stripes into future projections.
MORE DETAILS ON THE LARGE-SCALE COLLABORATIVE PROCESS BEHIND IPCC FIGURES ARE OUTLINED IN THIS ARTICLE.
2024

NASA, in collaboration with Arlene Birt and Ed Hawkins, develops a tool that enables visitors to generate their own climate legacies: using both human lifespan and climate stripes. With this interactive digital tool, visitors can input multiple people's names and birth years, and select silhouettes to represent each person at various ages. The tool generates graphics that include the lifespans based on this information and visitors can also select between 2 visual formats: one that aligns with the IPCC figure, and another that focuses on the individual lifespans, condensing the timeline.