We're excited for another year of creating visuals people ‘get’ at a glance.
Looking back at 2023, we’re really proud of the work we’ve done — thanks to our amazing partners.

Looking back at 2023, we’re really proud of the work we’ve done — thanks to our amazing partners.

...so the saying goes.
And we often find understanding the variety of audiences and media for a project can lead to efficiencies in designing the same content speak across multiple audiences. By tailoring a design approach to suit the preferences, background knowledge, and expectations of different groups, —even while using the same content— we can enhance engagement, strengthen connections, and achieve communication goals.
The following case studies show the importance of selecting the appropriate communication method for a variety of target audiences and strategies for effective communication across different platforms.

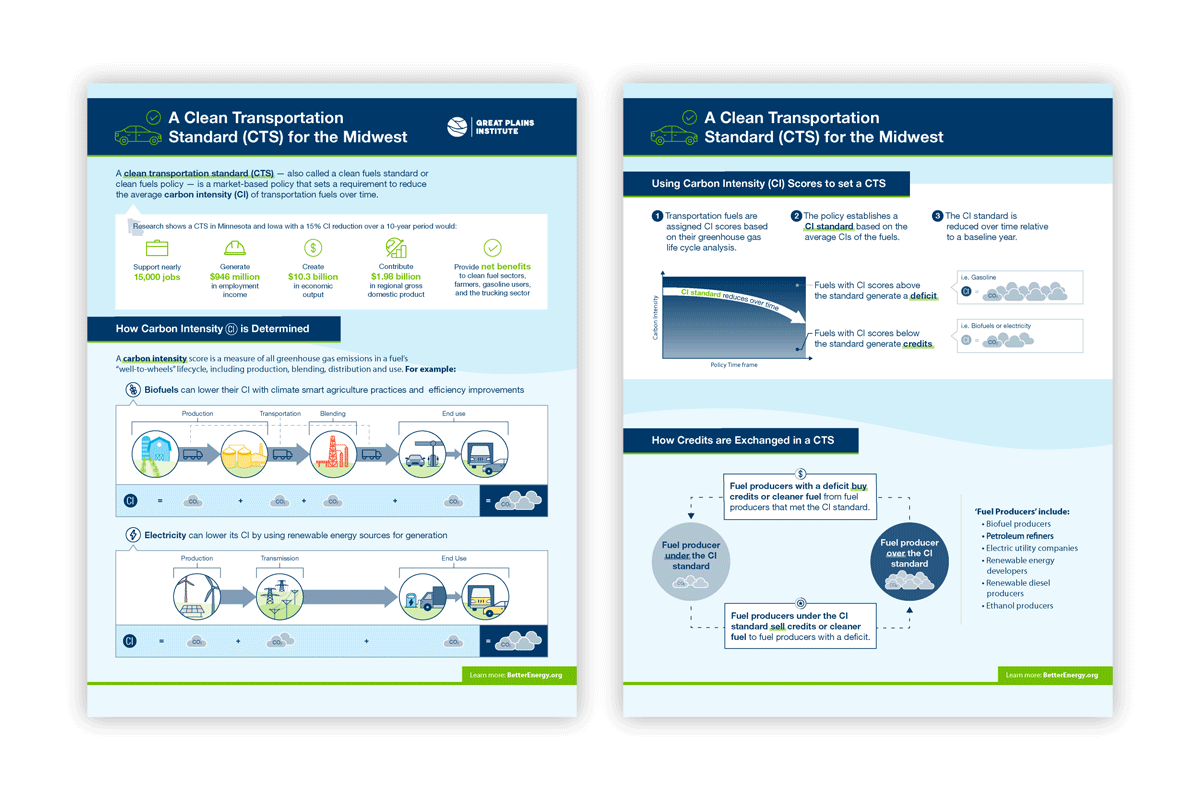
These infographics convey a Clean Transportation Standard (CTS): conveying complex information (including data, research, and policy details) through concise and appealing visuals. We worked directly with stakeholders to test the infographics for clarity and comprehension across audiences.

To communicate to farmers who grow grain for biofuels, we focused on potential cost savings, increased efficiency, and long-term benefits for farmers. Because there are nuances in what a Clean Fuels Standard (CFS) would look like state-to-state, all text in the design deliverables (presentation Powerpoints for meetings) was left editable so our client could make adaptations when sharing this resource across the Midwest.

Policymakers have very little time to review new information and often do not have extensive background knowledge of new developments in environmental and social sustainability. To accommodate this type of audience, we worked with GPI to distill the most important content and structured it as a one-page document. This resource can be shared digitally, or printed and as a leave-behind for meetings with policymakers.

The expectations and background knowledge of a general audience varies significantly. If reaching people primarily through social media, it can be hard to compete with the large amounts of content shared daily. To combat this, we distilled the content of our graphics even further, pulling out only the most important, high-level content in small, highly visual graphics and short animations. Call to actions were added to visuals as a way to direct interested people to additional information.

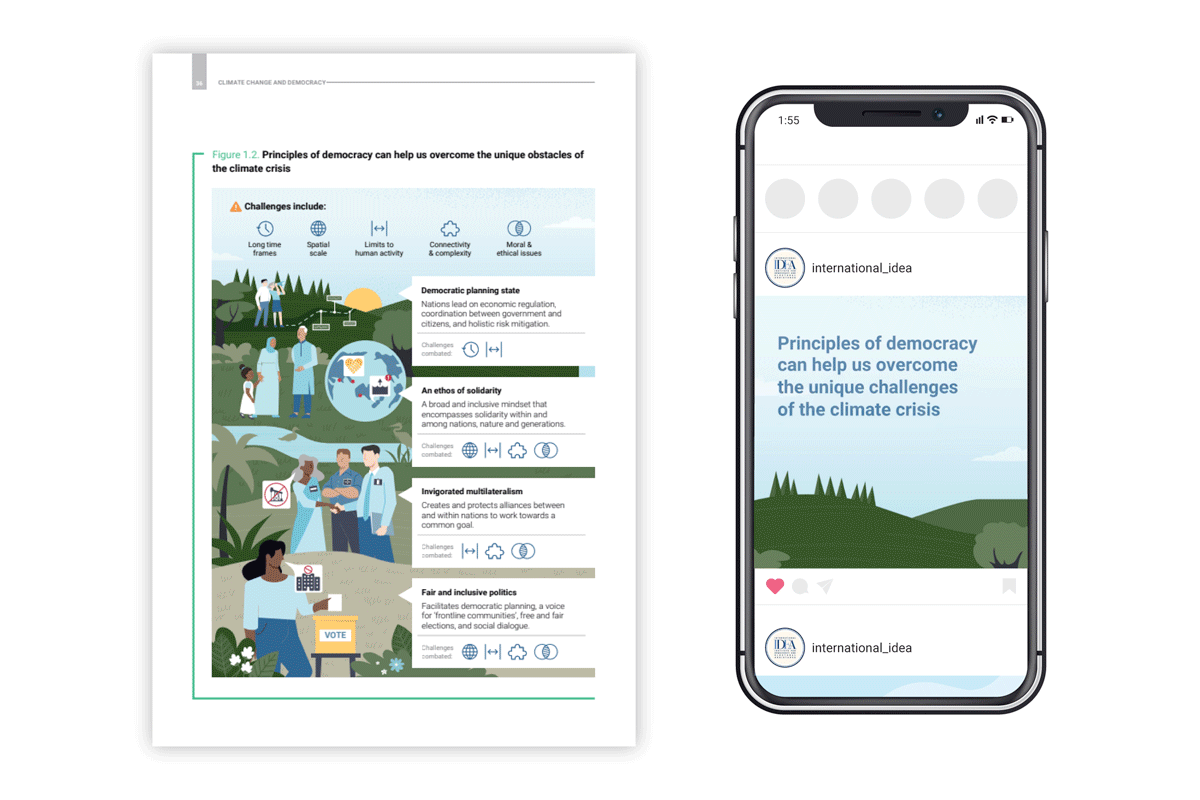
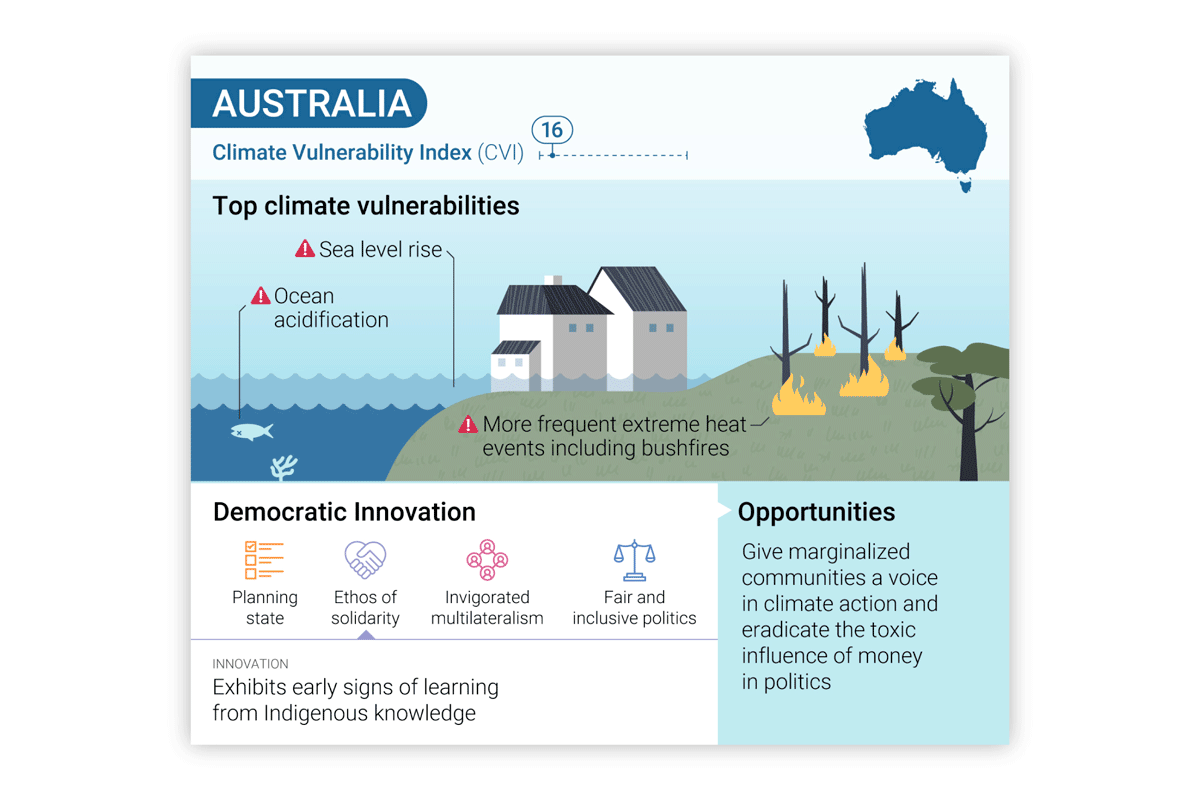
We were conscious of the needs of the audience (regional & international policymakers) when we designed the infographics summarizing findings of a report with the International Institute for Democracy and Electoral Assistance (IDEA).

The series of infographics contain details on democratic innovation across 10 countries from the Asia and Pacific region and the audience needs both country-specific details as well as the ability to compare countries to one another. Our templated design facilitates this comparison and is structured so that data unavailable in some countries (due to the nuance of the information) doesn’t appear as a missing hole.
The infographics were developed so that a slight customization helps them work as both static graphics (for the report and presentations) as well as animated social media posts.
These 2 case studies demonstrate how –while it's impossible to design well for everyone– we can consciously design information and data to inform a variety of related audiances in an effective and budget-efficient manner.

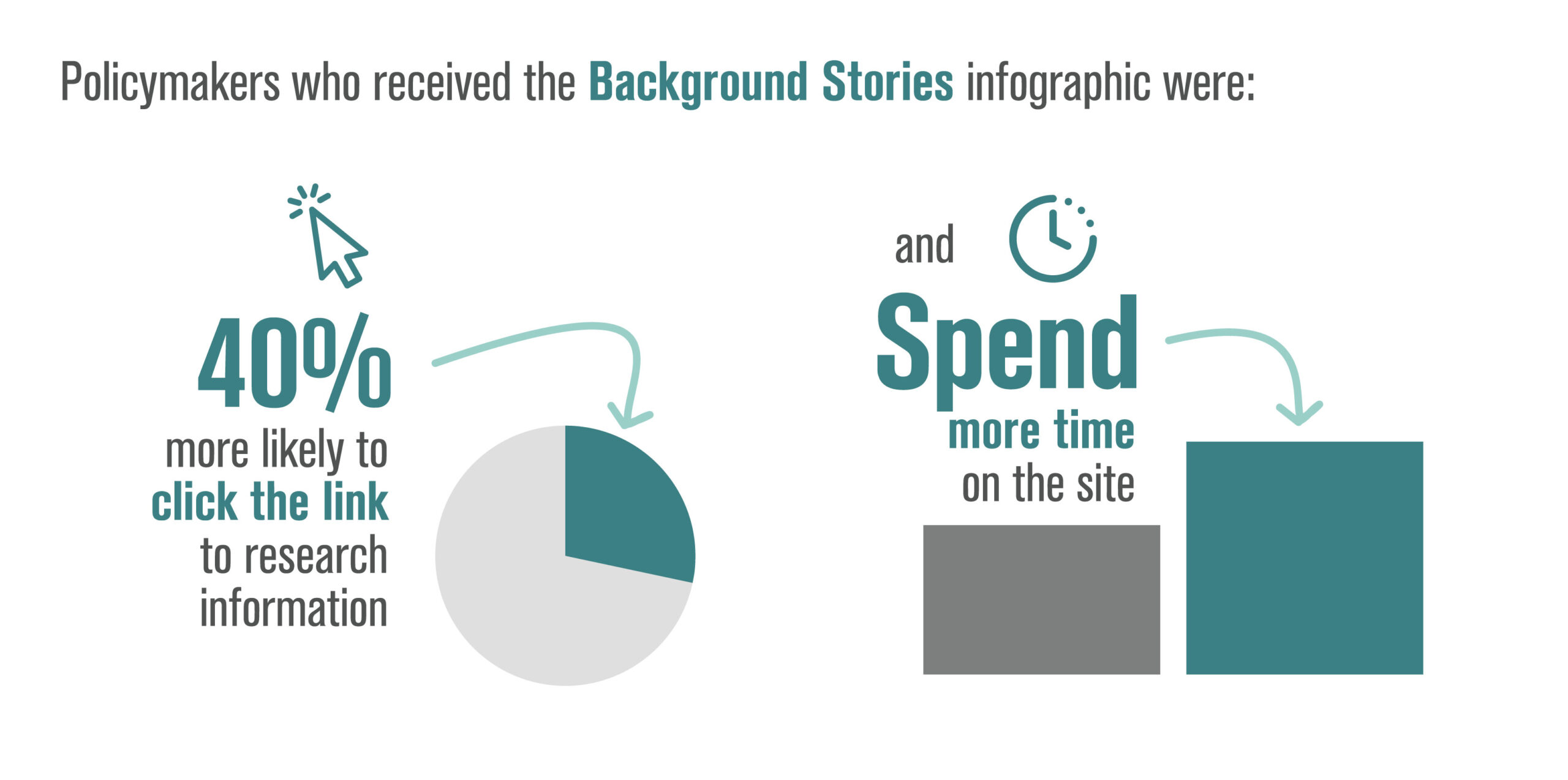
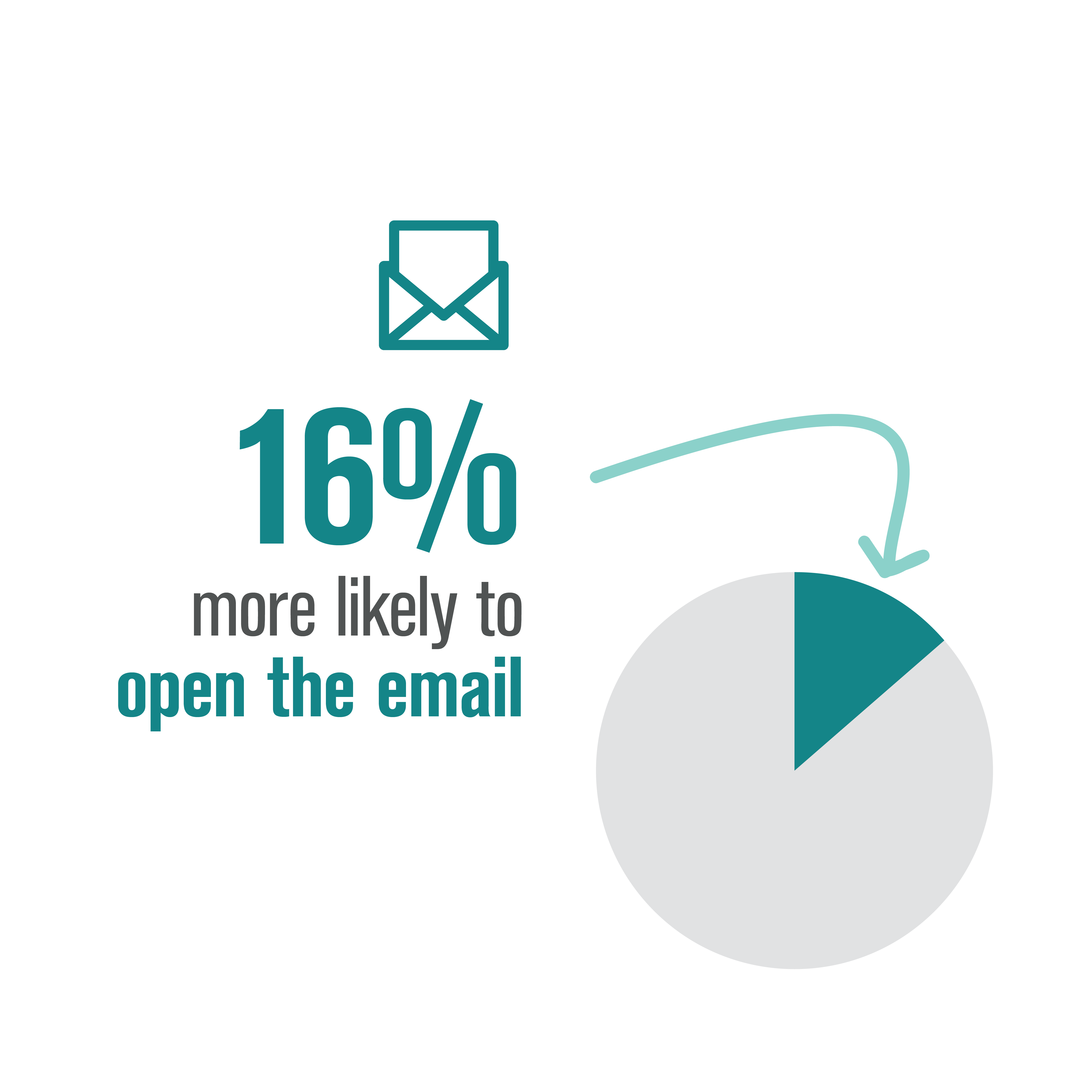
To better understand how people engage with a highly-visual infographic compared with a written fact sheet, we designed materials for an experiment done in collaboration with the Evidence-to-Impact Collaborative, using their SCOPE (Science Communication Optimizer for Policy Engagement) rapid-testing method.
- The Evidence-to-Impact Collaborative





With a sample size of 5,159 policymakers, half of recipients received an email directing them to an infographic designed by Background Stories and the other half received an email directing them to a text brief. Two weeks after the emails were sent, the Evidence-to-Impact Collaborative team analyzed how engagement compared.

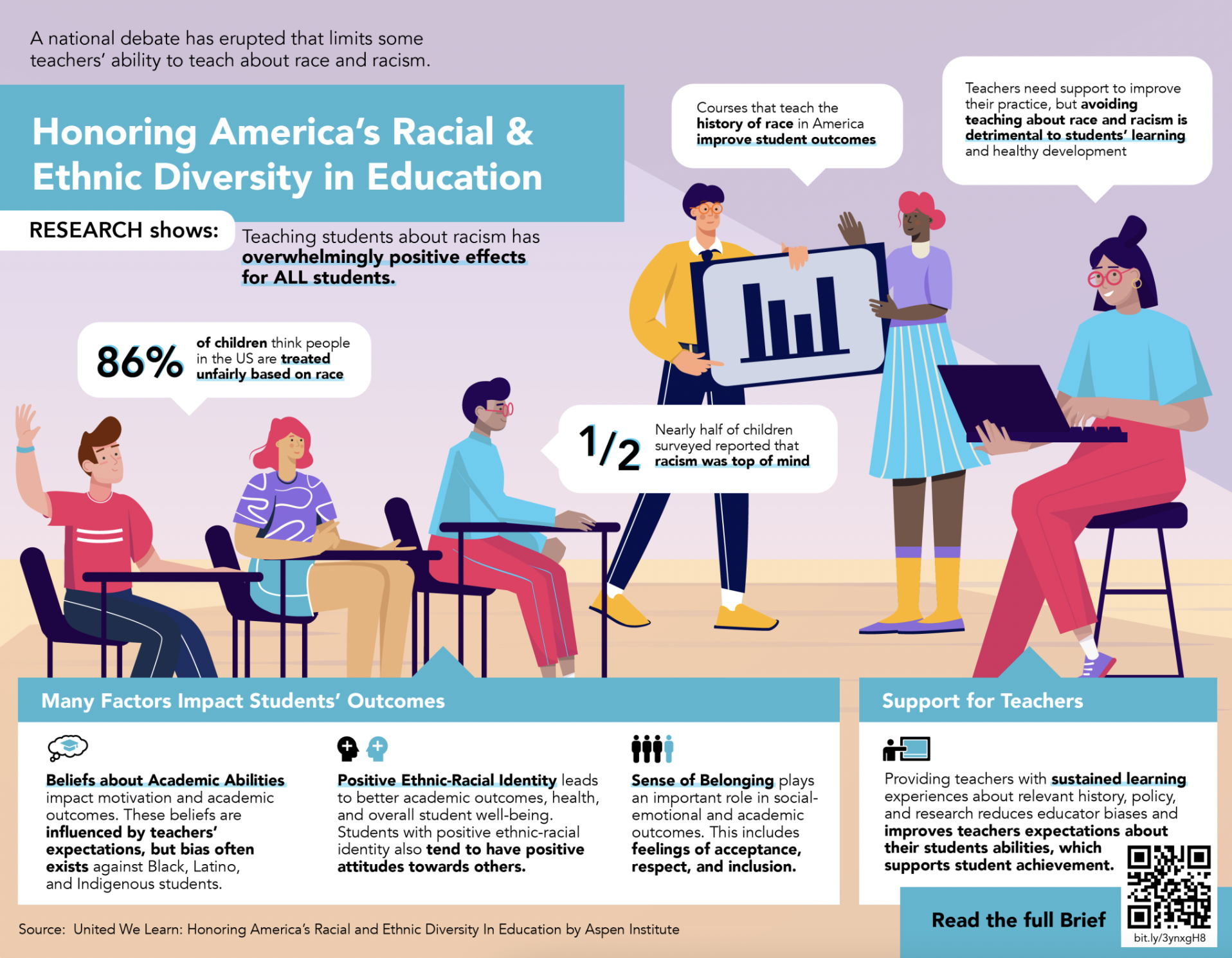
Infographic created by Background Stories.

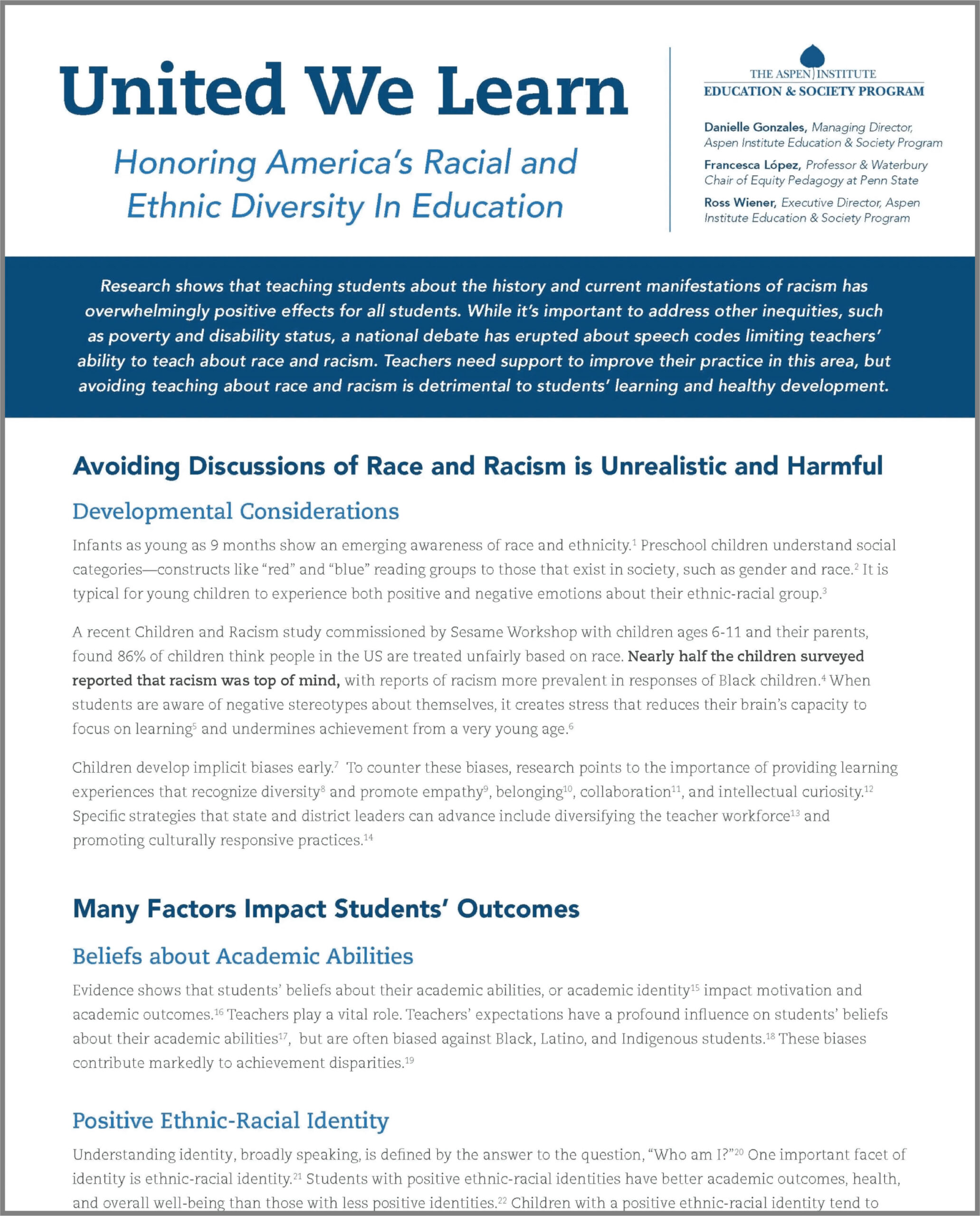
Written fact sheet.

Numbers are a useful way to quantify and understand the world around us. What numbers alone can’t do, however, is provide an emotional connection between the viewer and the data. To do this, we need to tell a story.
This spring, Background Stories worked with the St. Paul and Minnesota Foundation to create a series of mini-reports that highlight key data from the East Metro Pulse: a survey designed to reveal the strengths and challenges facing the residents in Dakota, Ramsey, and Washington Counties.

These reports integrated infographics, illustrations, and photographs to visualize not just the numbers of the survey results, but to also illustrate the people who contributed to the data and the places in which they live. Adding a human dimension to data connects viewers emotionally to the impact these numbers have, inspiring them to create change and address the numerically supported challenges that are revealed.
To help the St. Paul and Minnesota Foundation tie this storytelling together, our team created a series of motion graphics for social media use. The motion-based nature caught viewer attention and then encouraged them to visit the full reports online.

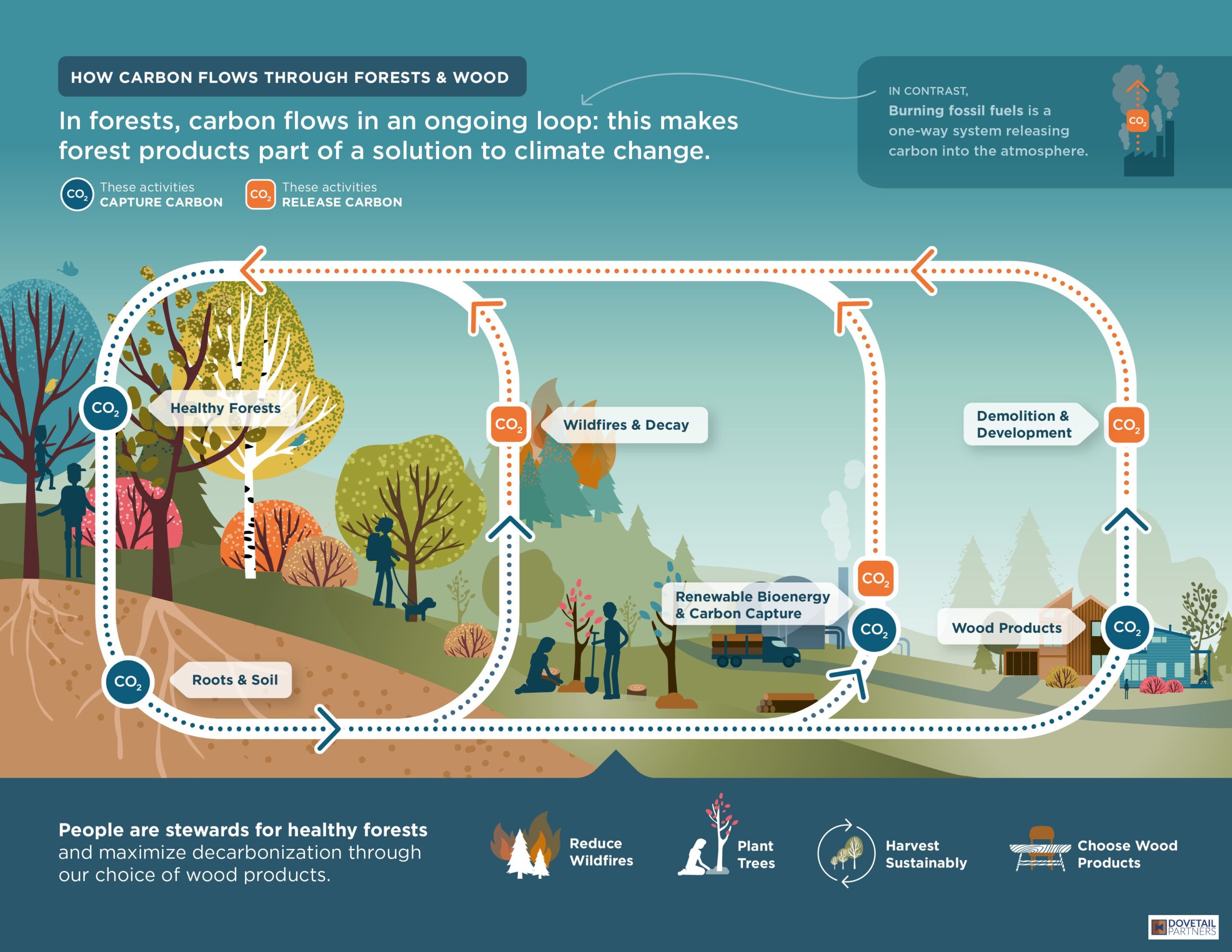
Climate change has led many people and organization to explore how we can pull more carbon out of the atmosphere and store it (carbon sequestration). This carbon collection can happen in many forms, and growing plants are one key method for storing carbon. Plants use CO2 from the atmosphere to grow, and they release oxygen as their “waste product” - the opposite of animal metabolism. Carbon sequestration is more complex than just planting trees. Background Stories recently partnered with Dovetail Partners to visually show how humans can more effectively support carbon sequestration while also meeting human needs for forest products.

Accessibility is an important consideration throughout the design process: from layout, to font selection, to image tags. We want all relevant audiences – including people with disabilities – to be able to connect with the visuals that we create. Although accessibility guidelines vary, depending on the design output (digital, print, etc.), here is an overview of items the Background Stories team considers when designing for audiences.

When developing text for design, our team focuses on writing short, clear sections of text that avoid overly complicated words. If technical words are important to understand the message, we define those words with short, clear descriptions. A tool we love – the hemingwayapp – helps designers check the reading level of a text. You can read more about this tool in an earlier blog post.
While part of legibility relates to text size and font selection, the legibility of visuals also requires careful consideration of design principles such as color, contrast, line weight, hierarchy, and spacing. Background Stories focuses on applying behavioral science principles to design in addition to design principles. We understand how humans perceive visual information (text and graphics), and we apply these principles to our work.
Within visuals, we also see representation as an extension of accessibility. The more that key audiences (including intended beneficiaries) can see themselves represented in visual design, the better the message will be initially received and resonate.
The design profession is directly involved in setting visual standards, and designers play a critical role in fostering positive change. Lack of diversity in mainstream media is well documented, and the Background Stories team works to counter this by representing a diversity of human figures in our visuals - especially those visuals that depict positions of power. Showing diverse human figures includes representing a variety of race, gender, body types, and cultural characteristics. Read a bit more about our focus here, in this recent article on Earth Day and social justice from our blog.
Assessing color contrast for ADA compliance: https://webaim.org/resources/
Creating Alt text for Images: https://accessibility.huit.
Testing with screen-reader software: NonVisual Desktop Access (NVDA) (free)